学びプラス情報
【WEB】サイト制作に興味がある方必見!WordPressの基礎知識③
-
Web/動画
記事のカテゴリー
-
就職活動に役立つ豆知識
こんな方に読んでほしい
-
HTML/CSS Specialist講座を終了した方
-
webサイト制作に興味がある方
記事から得られること
-
WordPressについての基礎知識

今回で3回目でシリーズ完結となります。前回はWordPressでもっともシンプルなオリジナルテーマを作りました。
でも白紙の状態でした。今回はホームページらしくしていきます。
少し難しいかもしれませんが、がんばってください。
前回の記事は >>こちら<<
HTMLSpecialist講座で作ったものをWordPress化してみよう
・テーマフォルダにコピペ
前回は最もシンプルなテーマを作りました。
(白紙状態なのでテーマと呼んでいいか微妙ですが。。)
今回はHTML/CSS Specialist講座の教程4で作ったサイトをWordPress化してみたいと思います。
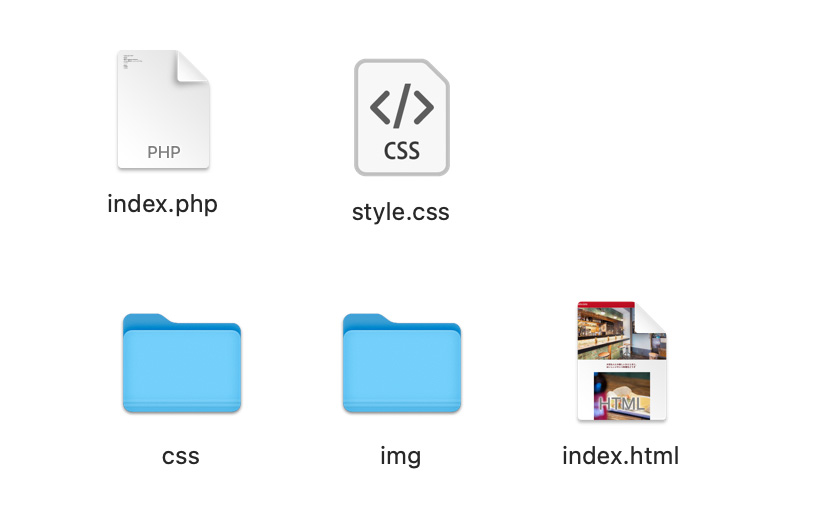
教程4フォルダの中に「完成版_seis_siete」がありますね。
その中のファイルを全部前回作ったテーマフォルダにコピー&ペーストしてください。

さらに以下の作業をしてください。
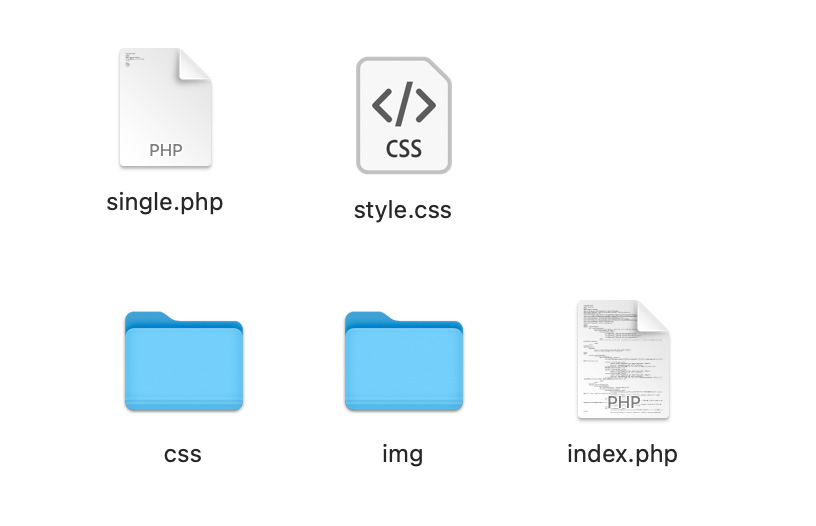
前回作った index.php を single.php に名前を変更する。
今回コピペした index.html を index.php に名前を変更する。
以上2つの作業をしたらWordPressサイトをブラウザで更新してみましょう。

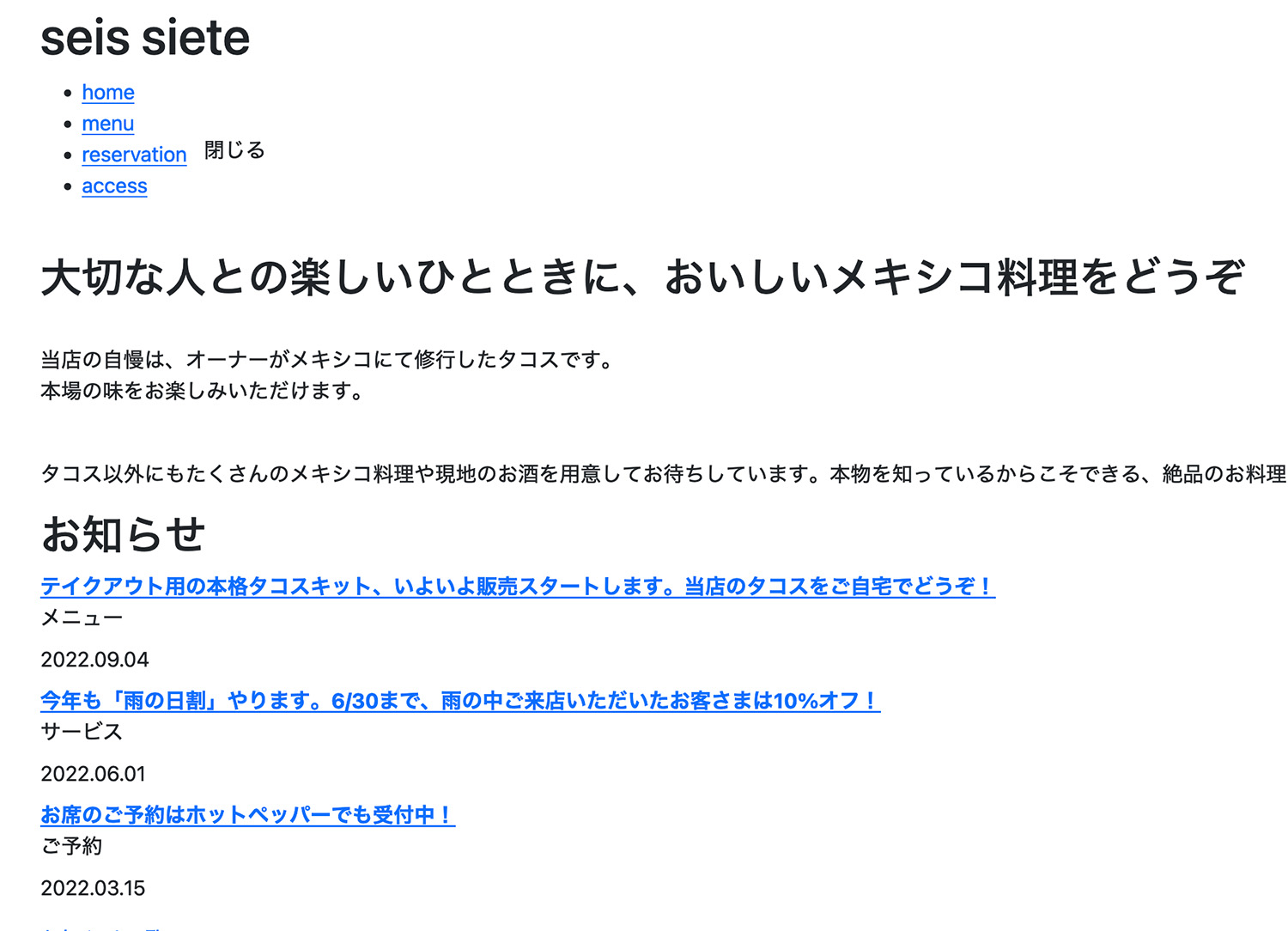
CSSがまだ適用されていませんが、HTMLで入力したものは表示されていますね。

CSSを適用してみよう
WordPressテーマの中には必ず style.css が入っていないといけないというルールがあります。しかもテーマ内の一番上の階層にです。
テーマフォルダを開いたらそこに必ず style.css が無くてはいけないというルールです。
前回作った style.css を削除してからcssフォルダの中にある style.css を
一番上の階層に移動しましょう。
次に index.php を編集します。
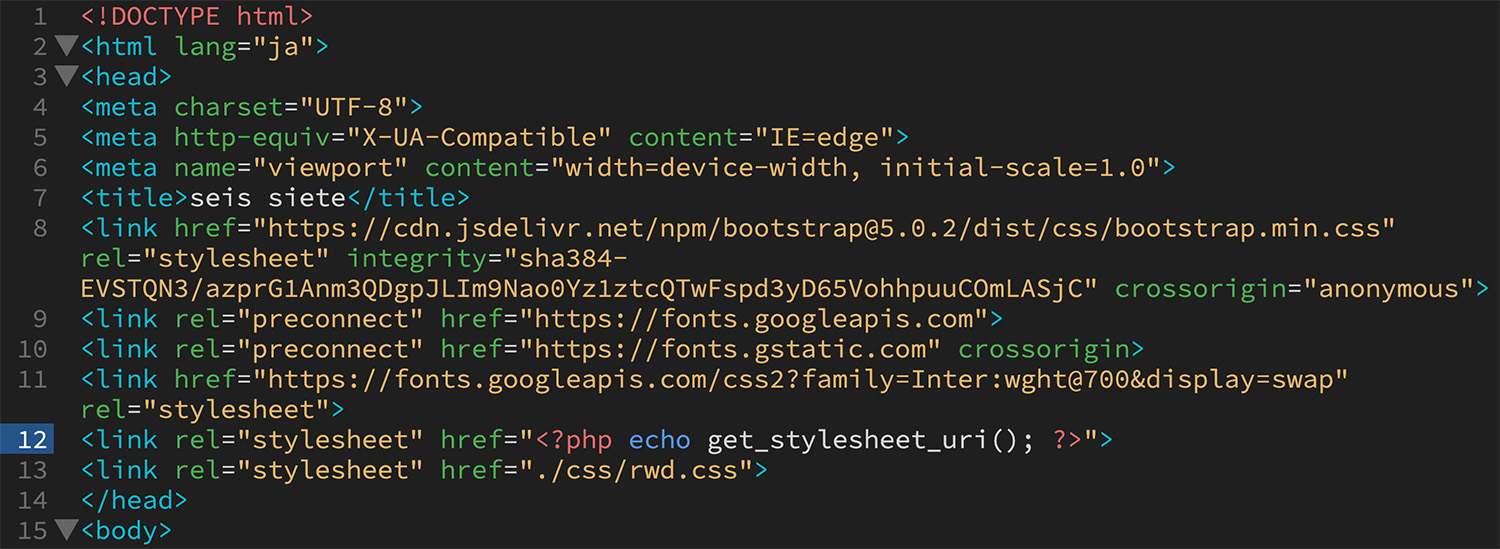
12行目くらいにあるcssを読み込む命令のlinkタグを探してください。
<link rel=”stylesheet” href=”./css/style.css>
この命令を以下のように編集してください。
<link rel=”stylesheet” href=”<?php echo get_stylesheet_uri(); ?>”>
href属性の値にphpの命令を記述しました。
この部分はテーマフォルダ内の style.css を出力するという意味です。

※CSSファイルの読み込みは他にも functions.php を使用する方法もあります。
ともかく、記述できたら保存してサイトを確認してみましょう。
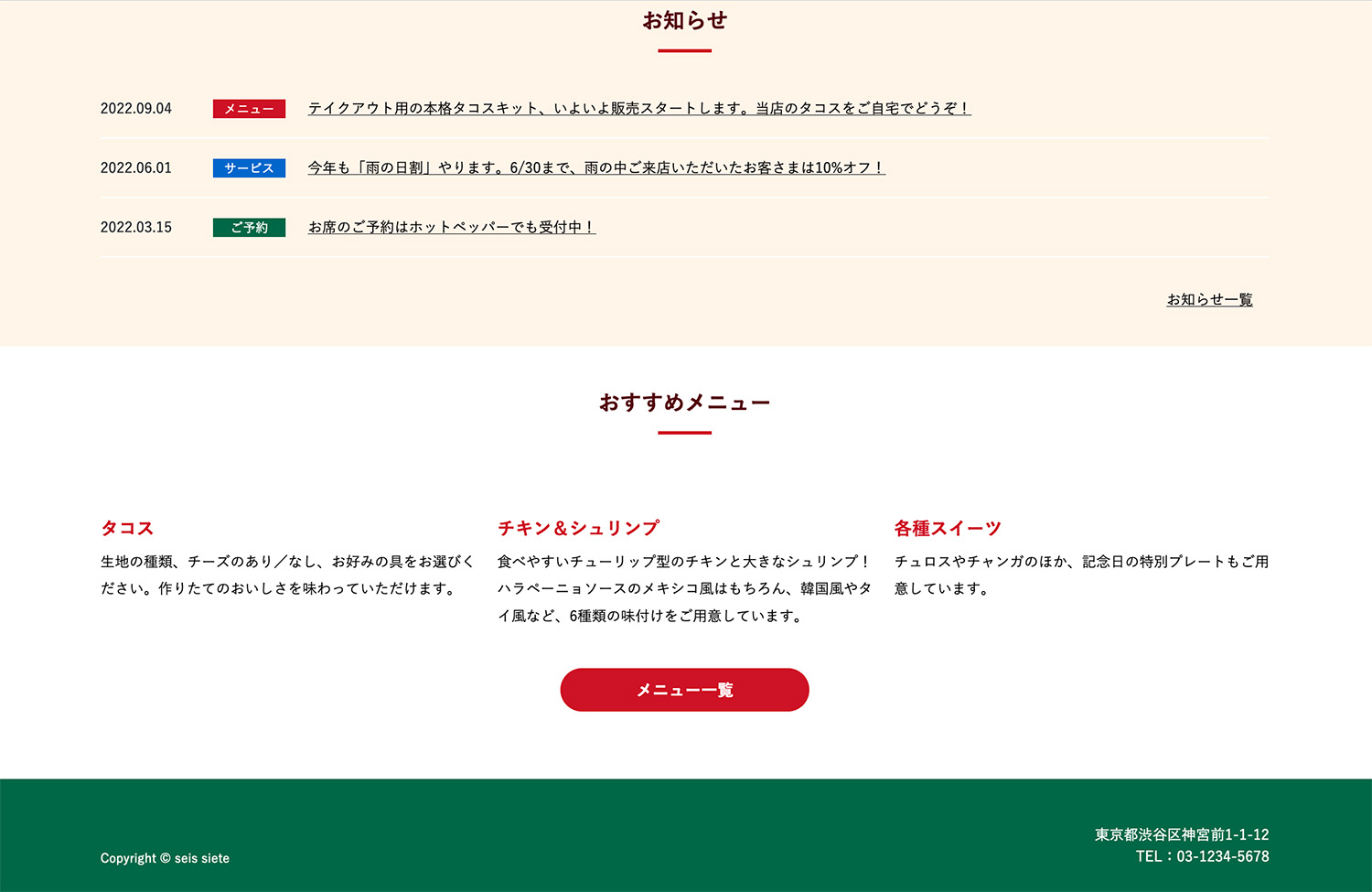
スタイルシートが適用されてますね!

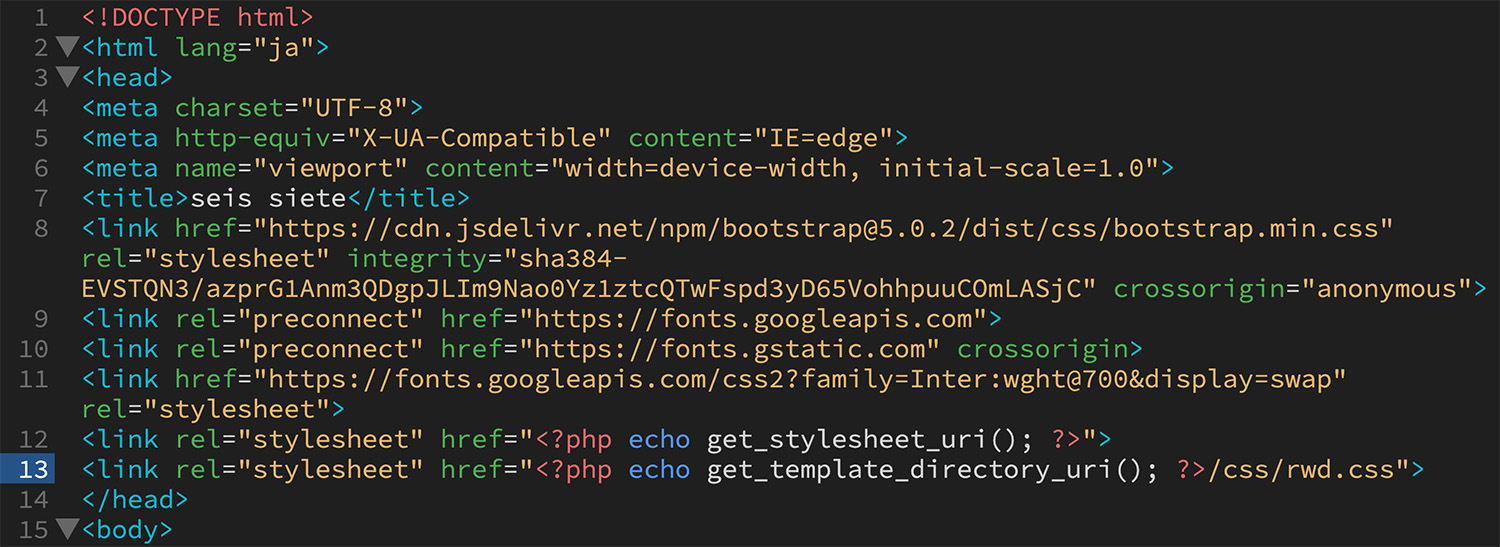
もうひとつの rwd.css も読み込まれるように書き換えてみましょう。
13行目になります。
<link rel=”stylesheet” href=”./css/rwd.css”>
13行目の命令を以下のように書き換えてください。
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/css/rwd.css”>
echo get_template_directory_uri() とは、テーマフォルダの場所を出力するという命令です。

・画像を表示しよう
まだ画像が表示されていないので画像も表示されるように修正してみましょう。
index.phpのh1タグの間に画像が指定されています。18行目です。
<img src=”./img/logo.png” alt=”seis siete”>
ドットを消して先ほどのテーマフォルダの場所を出力する命令を記述します。
<img src=”?<php echo get_template_directory_uri(); ?>/img/logo.png” alt=”seis siete”>
ロゴ画像が表示されるようになったと思います。

画像の読み込みはこれ以外に11ヵ所ありますから全て同じように変更しましょう。
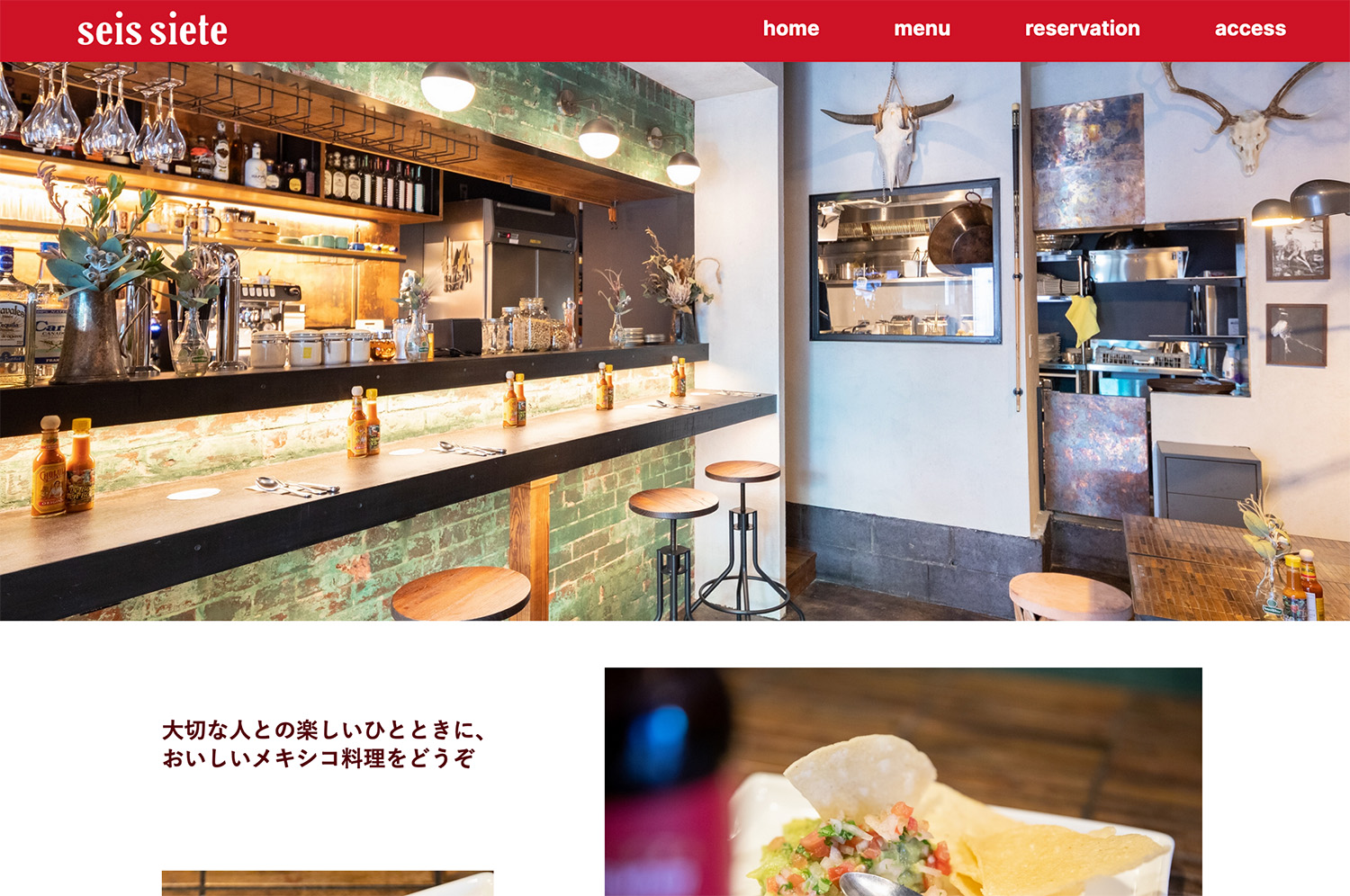
これで画像も全て表示されるようになりました。

・投稿したものをお知らせに表示してみよう!
最後に投稿した内容をホームページに反映されるようにしてみましょう。
ここがWordPressを使う一番のメリットになります。
少し難しいですが頑張ってください。
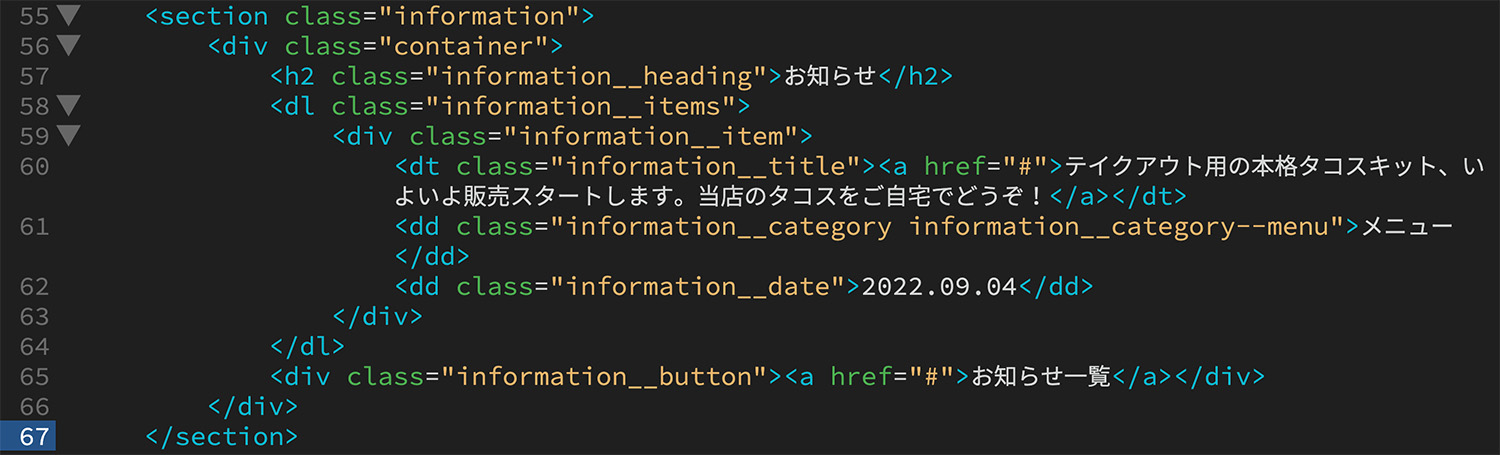
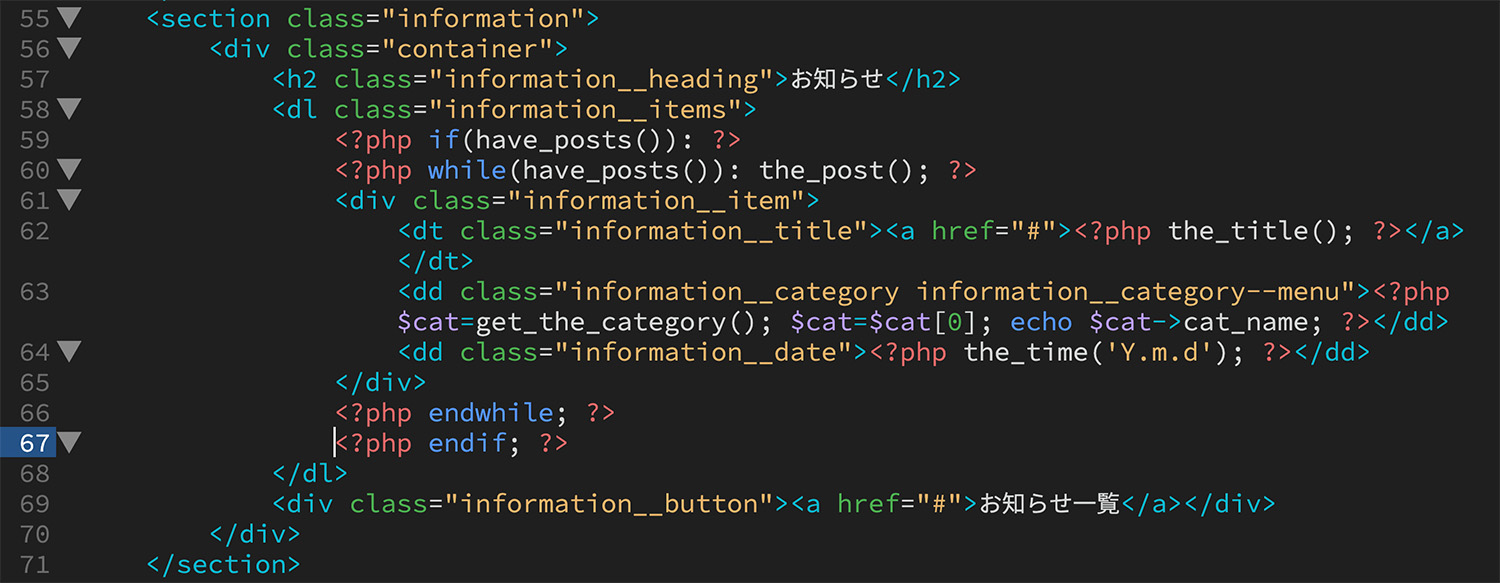
お知らせのセクションに <div class=”information__item”></div> で囲まれたブロックが3つあります。
最初の1つだけ残して他2つのブロックは削除しましょう。

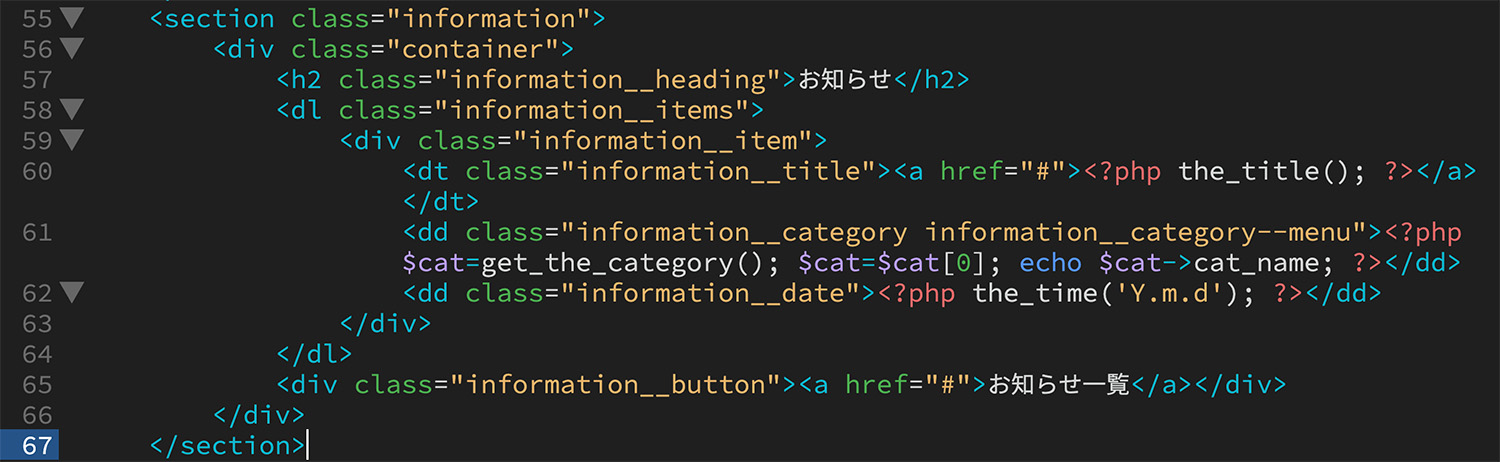
残ったブロックの中のテキストを以下の命令に置き換えましょう。3ヵ所あります。
・テイクアウト用の本格タコスキット、いよいよ販売スタートします。当店のタコスをご自宅でどうぞ!→→ <?php the_title(); ?>
・メニュー→→ <?php $cat=get_the_category(); $cat=$cat[0]; echo $cat->cat_name; ?>
・2022.09.04→→ <?php the_time(‘Y.m.d’); ?>

次に、<div class=”information__item”> の上に以下を記述してください。
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
さらに</div>の下に以下を記述してください。
<?php endwhile; ?>
<?php endif; ?>

ここまで入力できたら完成です。保存しましょう。
WordPressのダッシュボードを表示して投稿から記事をいくつか投稿してみてください。
その際にはタイトルの入力とカテゴリーの選択を忘れないように。
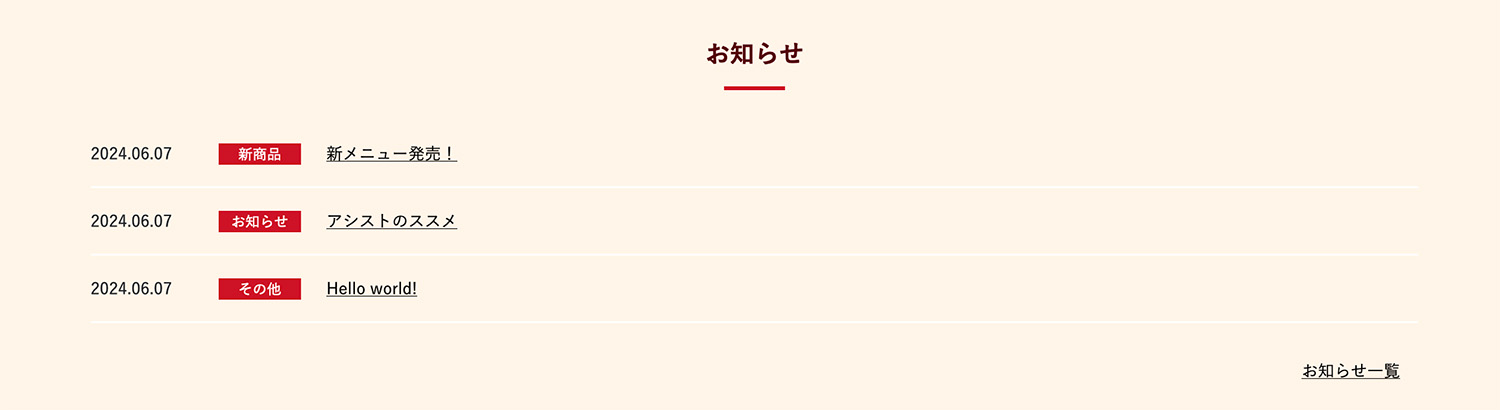
どうですか?WordPressで投稿したものがホームページに表示されたと思います。

HTMLSpecialist講座で使用したホームページがWordPressで更新できるようになりました。
こつが掴めたら是非、自分でデザインしてコーディングしたホームページをWordPressのテーマ化してみてください。
実際の仕事ではさらにカスタムフィールドやカスタム投稿タイプなどを利用してさらにカスタマイズしていきます。
このあたりは各校舎のWeb講師に相談してみてください。
最後に私が担当するポートフォリオ制作実践通信講座が8月にスタートします! https://haec.athuman.com/shop/g/g1243T059/
ポートフォリオを添削してもらいながら制作できる講座です。 興味がある方は是非!
ちなみに、別件ですが、参考になるので、もう一つ。
是非、ピクトグラムのページもチェックしてみてください。
https://olympics.com/ja/paris-2024/the-games/the-brand/pictograms
参考①:
\杉浦先生が担当!/自分のペースでポートフォリオ制作を進めたいとお考えの方向け
ポートフォリオ制作実践通信講座
▽WEBデザイナーデビュー前、プチデビュー中の方向け▽
業界未経験者のための ポートフォリオ制作実践通信講座 誕生! 是非チェックください。
▼講座の詳細はこちら!▼
https://haec.athuman.com/shop/g/g1243T059/

杉浦 俊哉
-
Web/動画
担当
静岡校
所属
1999年4月からフリーランスのWebデザイナー ヒューマンアカデミーの非常勤講師は1997年から。使用しているPCはM1のMacbookAirとM2ProのMac miniです。
この講師の記事を見る