学びプラス情報
【Web】サイト制作に興味がある方必見!WordPressの基礎知識
-
Web/デザイン講座
-
Web/動画
記事のカテゴリー
-
就職活動に役立つ豆知識
こんな方に読んでほしい
-
webサイト制作に興味がある方
-
Webを仕事にしたい方
記事から得られること
-
WordPressについての基礎知識

今回からWordPressについて数回に分けて記事を書いていきます。
WordPressというソフトはwebサイト制作では避けて通れないものとなっています。
私自身Webサイト制作もサイト修正の仕事でもWordPressを扱うことが非常に多くなっています。
今回はWordPressの基本を紹介していきます。
【WordPressの基礎知識】
・クライアントとサーバー
ソフトと聞くとフォトショップやイラストレーターのようなアプリケーションを想像しがちですが、WordPressは少し違います。
WordPressはホームページを作ったり更新したりするソフトで間違いないのですが、
動作する環境が違います。
環境とはサーバーとクライアントのことを指します。
フォトショップやイラストレーターはWindowsやMacなどのパソコン(パーソナルコンピューター)にインストールして使いますが、WordPressはサーバーにインストールして使います。
パソコンやスマホなどのホームページを閲覧するような機器をクライアントと呼び、
ホームページのデータを置いておく場所をサーバーと呼びます。
基本的にWordPressはサーバー上で動作しクライアントでは動きません。
クライアントを別の言葉で表現するとローカル環境とも呼びます。
サーバーはリモート環境と呼ぶ場合もあります。
ちょっと難しかったかもしれませんが、
WordPressを動かしたいならサーバーを用意する必要があると理解してください。
・静的サイトと動的サイト
みなさんはHTMLとCSSを学習し課題として簡単なWebサイトを作りますね。
そのWebサイトは静的サイトと呼びます。
静的サイトとは事前に全てのページをコーディングします。
それに対し動的サイトは事前に全部のページをコーディングしません。
データーベースにタイトルや本文や画像などを登録しておいてユーザーの要望(リンクのクリックや検索)に合わせてデータベースから情報を拾ってページが作られます。
ページはテンプレートを元に生成されます。
WordPressを使ったホームページは動的サイトに分類されます。
WordPressはログインしたあとに記事を書きます。
記事を書いたり画像をアップロードする作業がデータベースに情報を登録することになります。
登録した情報を元にテンプレートファイルを使ってページが生成されます。
・テーマについて
WordPressではテンプレートファイルの集まりのことをテーマと呼びます。
テンプレートファイルにはテンプレート階層というルールがあり、テンプレートのファイル名や優先順位が決まっています。
例えば、トップページのテンプレート階層のルールでは優先順位の高いものから
front-page.php>home.php>index.php
というファイル名のルールがあります。
またテンプレートファイルのファイル形式は.phpです。
htmlではないので難しいそうに感じますが中身はほとんどhtmlなので怖がらないでください。
WordPressのダッシュボード画面の外観からテーマファイルエディターでテーマ内にあるテンプレートファイルを見ることができます。
また、同じく外観からテーマをクリックして新しいテーマを追加をクリックすると安全な無料のテーマを検索できます。
ここに表示されるテーマはすべて無料ですので気になったものをダウンロードしてみください。
ダウンロードしたら有効化のボタンをクリックするだけでホームページの見た目が変わります。
このように
WordPressでホームページを作る場合はテンプレートファイルの集合であるテーマがとても大事です。
テーマをゼロから作れるようになるのがWeb制作としてのひとつの目標になると思います。
・WordPressでホームページが作れる?
WordPressでホームページは作れます。どんなホームページにしたいでしょうか?
ブログ?ランディングページ?ショッピングサイト?ポートフォリオサイト?企業サイト?
作りたいホームページに合ったテーマを選択して、
ダッシュボードからページを作ったり記事を投稿すればホームページは作れます。
最近のWordPressでは
ブロックエディターという機能があるので以前よりも複雑なレイアウトも可能になりました。
ただしテーマをそのまま使うことはせず、多少なりともカスタマイズして使います。
(誰かのホームページとデザインが被るのは嫌ですよね?)
まずはテーマをカスタマイズするところから触ってみてください。
・ダッシュボードの使い方
WordPressにログインすると表示される画面をダッシュボード(管理画面)といいます。
ここの画面から
先ほど説明したテーマを選択したりカスタマイズしたりページを作ったりします。
投稿からはカテゴリーを作れます。
投稿の新規投稿は時系列で管理され、新しい記事ほど目立つように表示され古い記事は扱いが小さくなります。
固定ページは時系列ではないページが作れます。
固定ページはその名前の通り、固定され扱いが大きくなったり小さくなったりと変化せず固定されたままです。
例えば、プロフィールやお問い合わせや会社案内などは固定ページで作ります。
・簡単に自分のパソコンの中でWordPressを動かす方法
最後にWordPressを自分のPCの中で動かすソフトを紹介します。
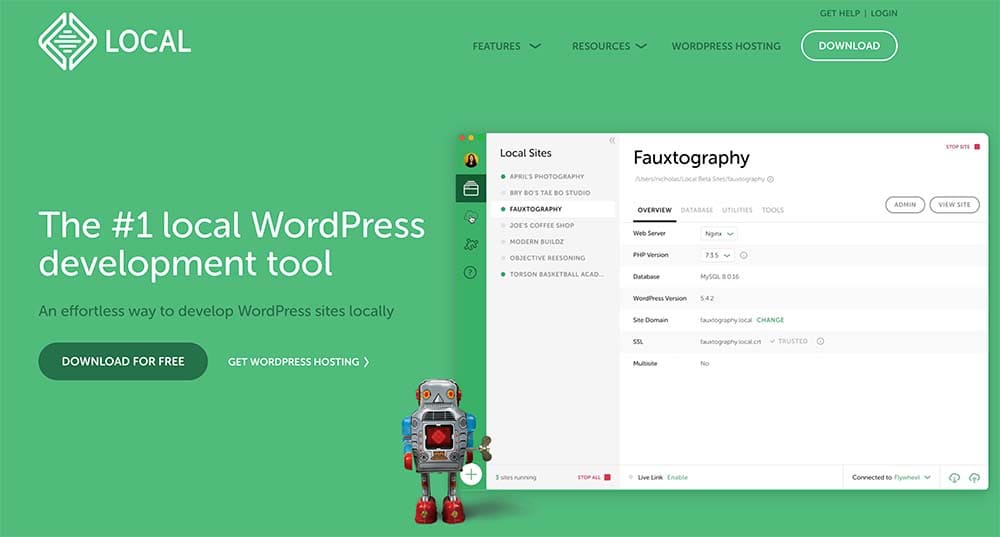
ソフトの名前はLocalです。ローカル環境を作るソフトって意味だと思います。
以下のサイトにアクセスしてください。
https://localwp.com/
英語ですけどダウロードするだけなので大丈夫ですよ。

ダウンロードボタンをクリックするとPCの環境を選択して、
名前(ニックネームOK)とメールアドレスを入力するとダウンロード始まります。
ダウンロードしたファイルをダブルクリックしてPCにインストールしてください。
インストールが終わったらLocalを起動しましょう。
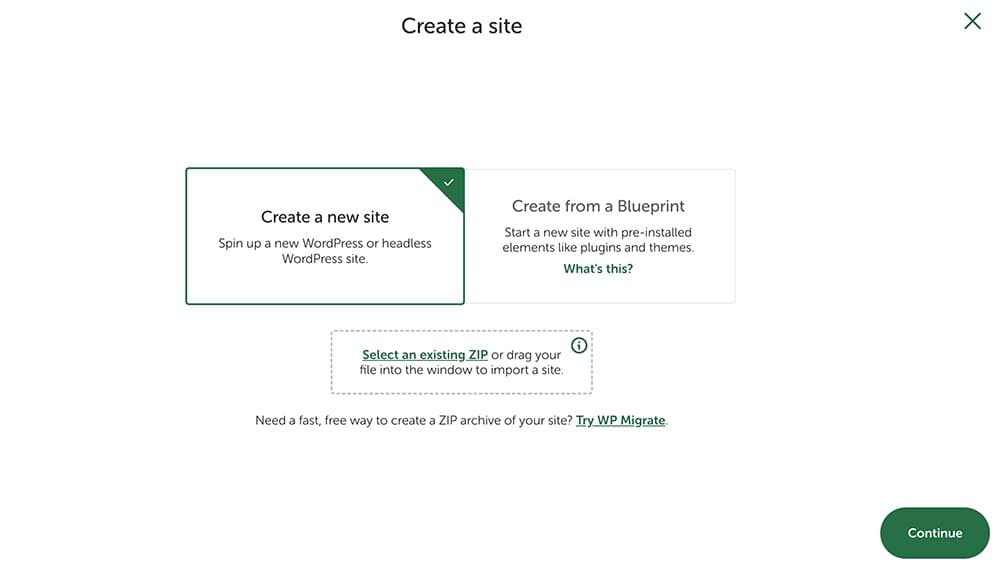
①起動したら左下の+(プラスボタン)をクリックします。
②Create a new siteを選び右下のContinueをクリックします。

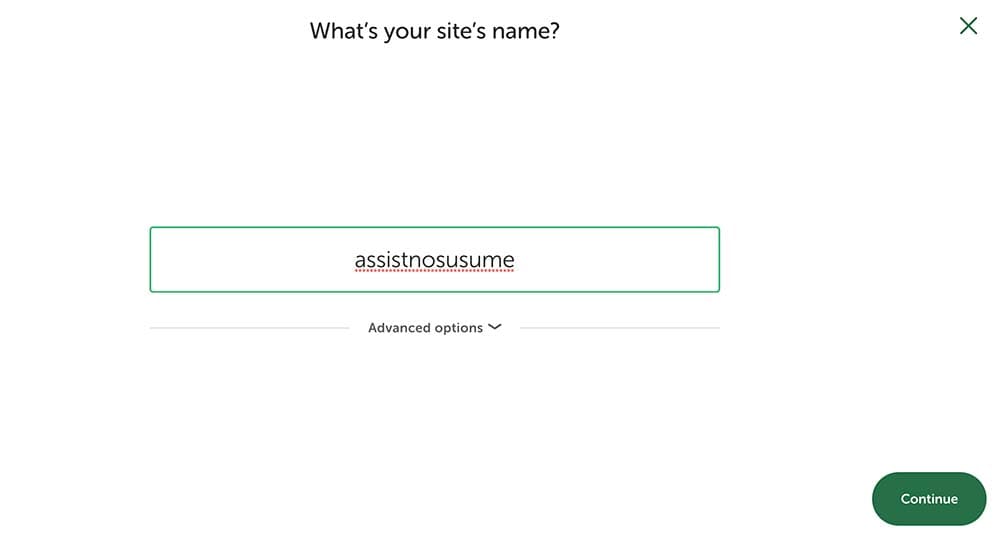
③WordPressサイトのタイトルを入力(英語で!)し右下のContinueをクリックします。

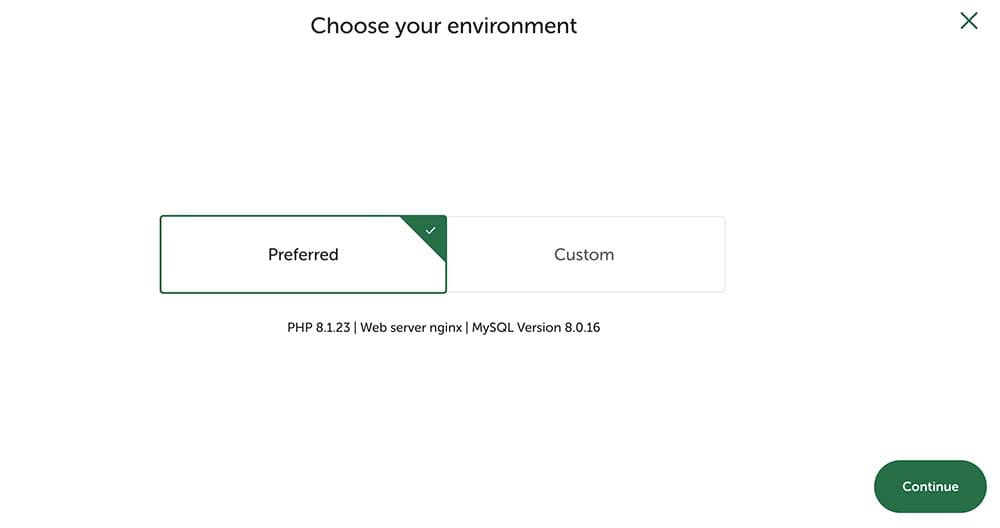
④Preferredを選び右下のContinueをクリックします。

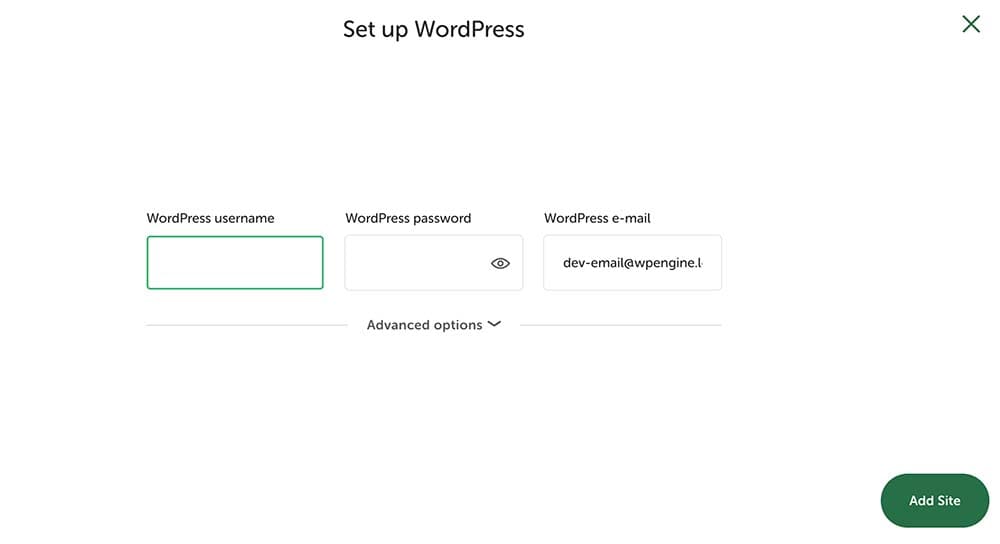
⑤usernameとpasswordとemailを入力しAddsiteをクリックします。

インストールが始まります。少し待ちます。
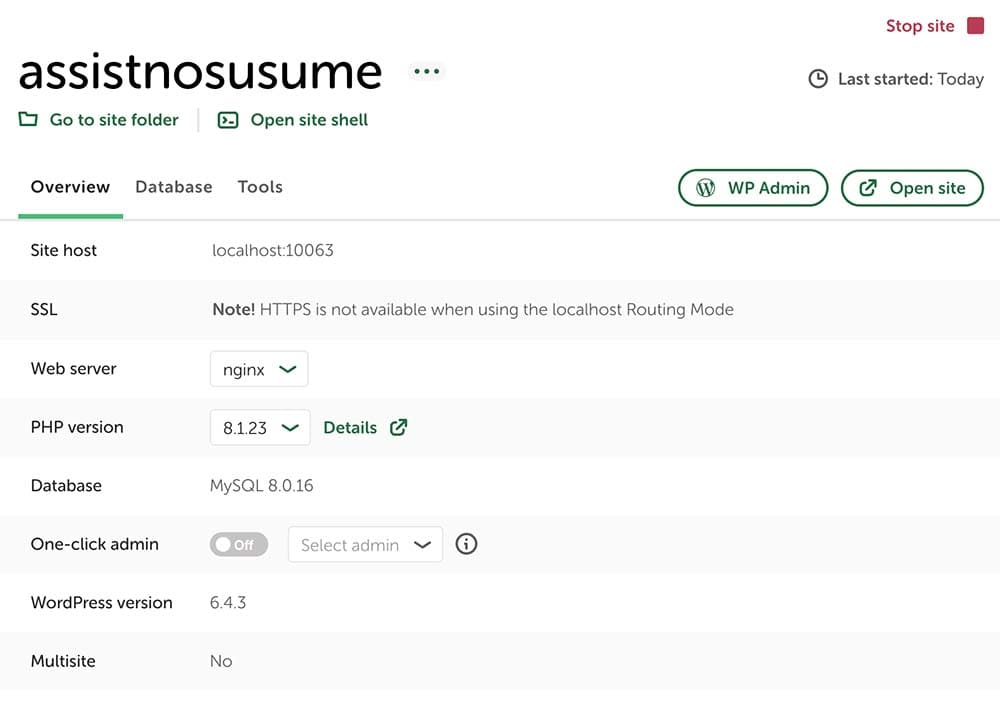
⑥インストールが終わるとLocalの画面が表示されます。
WP adminボタンをクリックしてログインしてみましょう。

以上で自分のPCの中にWordPressをインストールできました。
XAMPやMAMPよりも圧倒的にわかりやすいと思います。
ログインしてダッシュボードが表示されたら今回の記事を参考にWordPressを触ってみてください!
参考①
参考②:【Web】Webスキルを使ったお仕事と求められるポートフォリオ

https://assist-info.athuman.com/plus/web_design-2402/
参考③:Webデザイン講座・動画クリエイター講座
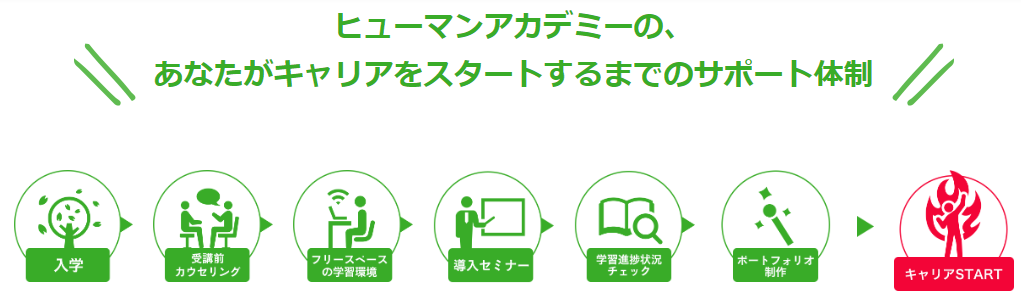
ヒューマンアカデミーのWeb系講座は、
未経験からWebデザイナーになれる・働きながら学んでスキルを身につけられる講座
をご用意しています。

特徴のひとつとして、ひとり一人に合った学び方で無理なく続けられる、
自分のライフスタイルに合わせて選べる3つの学習スタイルがあります。

<オンラインスタイル>
インターネット環境があればいつでもどこでも学べます
時間と場所を選ばずに効率よく学びたい方におすすめです。
専用マイページで講師が講義の課題を丁寧に添削指導。
マイページから質問することもOK!

<通学クラス担任スタイル>
少人数制でプロからデザインのノウハウを直接学べる
制作を中心としたカリキュラムでひとり一人に向き合い個性を伸ばす指導方針なので、
知識・技術はもちろん、考え方やセンスなど即戦力として現場で活躍できる基礎力が身につきます

<ブレンドスタイル>
学びの内容により2つのスタイルの良いとこを選択できる
何度も繰り返し学びたい基礎力やソフトの操作力は 「オンラインスタイル」 で、より実践的なデザイン力、制作力を身につけるのは 「クラス担任スタイル」 で、というように、学びの内容によりスタイルを選択することができます。
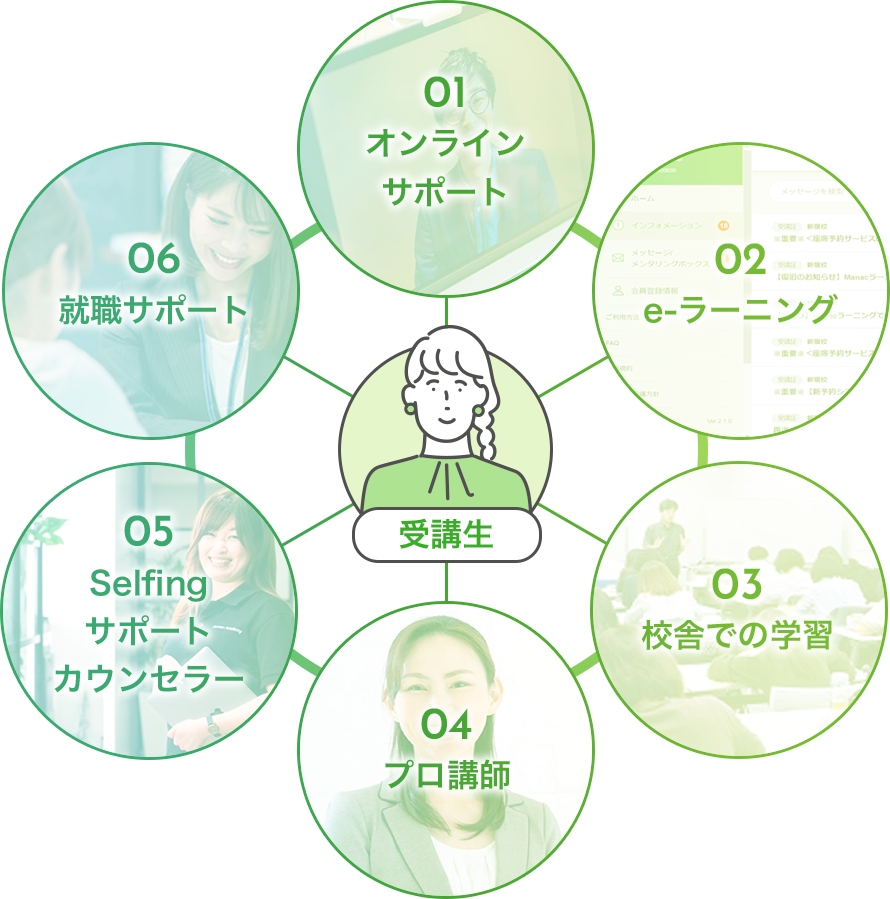
ヒューマンだからはじめての方にも安心!
多面的サポート体制で受講生のお悩みを解決

01:オンラインサポート
ご自宅にいながら講師に質問可能 Zoomで通話+画面共有できる
ヒューマンのオンラインサポートは、ご自宅にいながら、講師に直接質問ができるサービス。チャットだけでは解決できない課題に関して、通話+画面共有を使って効率よく問題解決が可能です。難しい課題や疑問はひとりで悩まずに、講師に聞くことができるのでしっかりと理解して解決できます。
02:e-ラーニング
ポータルシステムはパソコン・スマホ・タブレット対応 スケジュール管理
ヒューマンアカデミー独自のポータルシステムがあなたのe-ラーニングを全面サポート。パソコン、スマートフォン、タブレットのマルチデバイス対応で、アプリ、ブラウザのどちらからでもアクセス可能です。受講講座の映像授業を時間と場所に縛られることなくシームレスに学習できます。さらに、受講スケジュールの管理やお知らせなどのきめ細かなサービスがこちらで集約して受けられます。
03:校舎での学習
駅近立地 無料Wi-fi完備
ヒューマンアカデミーの学習環境は、全国23校舎の駅近立地による好アクセスでお仕事帰りや学校帰りにも通いやすい校舎が特長。広々とした綺麗な学習空間が快適な学習ライフをサポートします。校舎では講師やカウンセラーへ直接相談ができたり、Wi-fiも完備しておりますのでコワーキングスペースで自主学習やテレワークなどにもご利用頂けます。
04:プロ講師
プロの専門講師 映像授業見放題
ヒューマンアカデミーでは、プロの講師を起用した質の高い映像授業が見放題になっています。テキスト教材だけではなく、講義形式の映像で学ぶから理解がしやすい点がヒューマンならでは。教えることをプロとしているため、はじめての方でも理解しやすいのが最大の特徴です。もちろん講師へ直接質問も可能です。
05:Selfing
サポートカウンセラー なりたい自分をサポート
「Selfing(セルフィング)」とは「自己確立」のプロセスという意味です。自己確立とは「自分発見と自分開発」のことをいいます。Selfingサポートカウンセラーは、“希望の転職を果たすために何をしたらいいのかわからない”“資格取得に向けた学習が思うように進まない”といった、受講生それぞれが「なりたい自分」になるための課題や悩みに
06:就職サポート
無料の企業説明会に参加できる ヒューマンリソシア登録可能
専任カウンセラーが、未経験からの就転職を徹底サポート。 カウンセリング~求人紹介~面接対策まで、受講生・修了生の方はすべて無料で利用できます。さらにヒューマンならではとして、グループ内人材派遣会社ヒューマンリソシアへの登録ができるので、最新の就職情報や業界事情を紹介する随時セミナーにも参加できます。受講生の就・転職をフルサポートします。

新しいスキルで、新しいチャンスを

転職・スキルアップに役立つ対象講座が最大56万円キャッシュバック!
この度ヒューマンアカデミーのWeb・動画・プログラミング講座は、
経済産業省による「リスキリングを通じたキャリアアップ支援事業」の対象講座として採択されました。
※リスキリングを通じたキャリアアップ支援事業の適用条件、対象コースなどの詳細はキャリア相談にてご説明しております。
本制度の利用にあたっては必ず事前に校舎スタッフまでご相談ください。
杉浦 俊哉
-
Web/動画
担当
静岡校
所属
1999年4月からフリーランスのWebデザイナー ヒューマンアカデミーの非常勤講師は1997年から。使用しているPCはM1のMacbookAirとM2ProのMac miniです。
この講師の記事を見る