学びプラス情報
【日本語・office】時間をかけずにPowerPointでフラッシュカードを作る!
-
Office
-
日本語教師
記事のカテゴリー
-
その他
こんな方に読んでほしい
-
フラッシュカードをPowerPointでやりたい…
記事から得られること
-
PowerPoint を使えると、こんなに便利!
-
PowerPointスキルを上げる
-
時間をかけずにできる限り簡単な作成方法

オンラインで教える時などに、
フラッシュカードをPowerPointでやりたいけれど、どうすればいいのかな?
との質問をいただきました。
時間をかけずに作成する方法を紹介します。
今回は、漢字の練習用フラッシュカードを作成します。
▼このような感じのフラッシュカードPowerPoint版を作成します▼
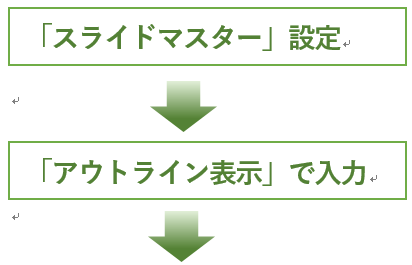
この作成手順で取りかかります!

①漢字ページとひらがなページを作成
フォント・文字大きさ・配置変更
②レイアウト名変更
※入力内容を準備しておくと便利

漢字ページ・ひらがなページに変更
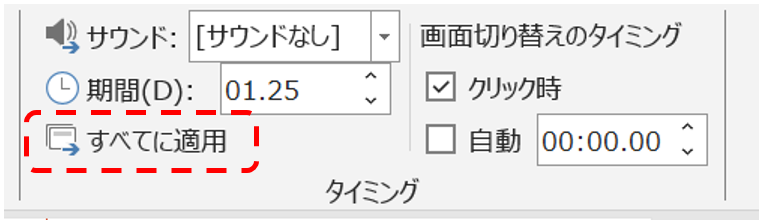
「ピールオフ」に設定後、
『すべてに適用』を忘れずに!
(1)スライドマスターを設定する
スライドマスターとは、フォントや文字の大きさ、配置や色などを決めておき、流用できるよう保存できる、テンプレートのようなものです。
※PowerPointでいう「テンプレート」とは、また別のものです
ここで、漢字ページとひらがなページの設定を決めます。
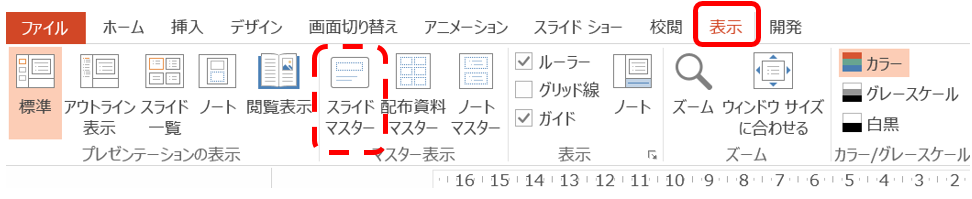
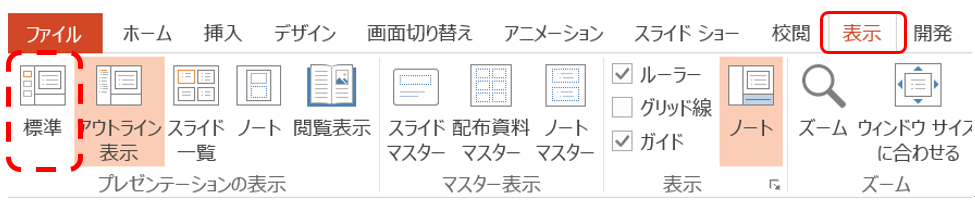
1.「表示」タブをクリック⇒スライドマスターをクリックします。

2.一番上から2番目のレイアウトに設定していきます

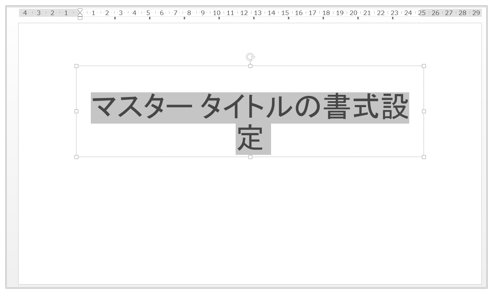
3.「マスタータイトルの書式設定」と表示されているテキストボックス以外を、全て『Delete』キーで削除する。

4.「マスタータイトルの書式設定」と表示されているテキストボックスに 漢字 と入力する。 入力後、フォントを「UDデジタル教科書体 NP-B」などの太い教科書体にし、大きさを200ptにする。

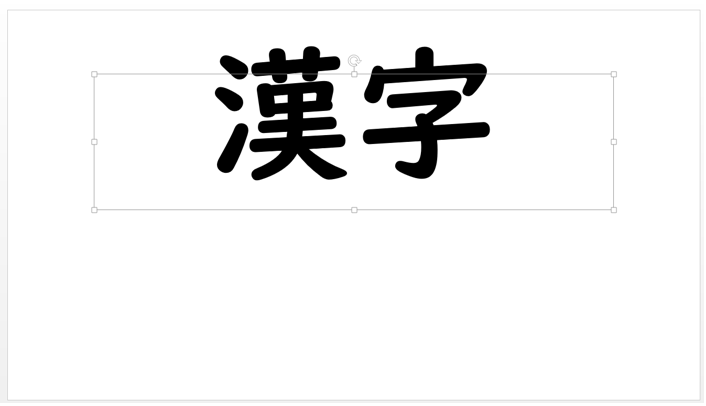
5.テキストボックスを、スライド上最大限の大きさに広げて、
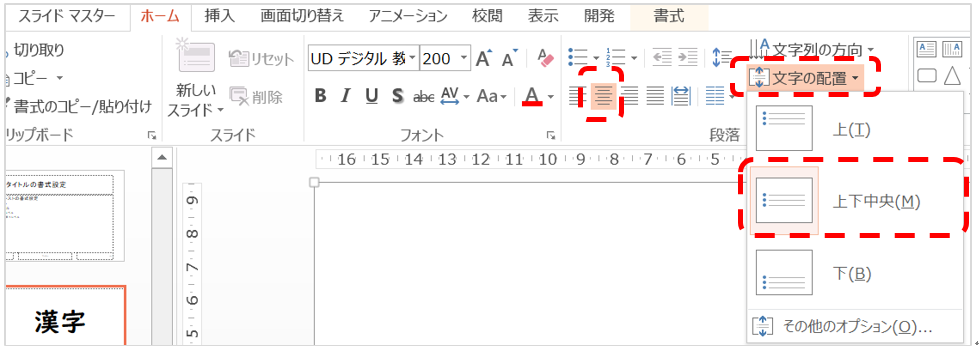
①「ホーム」タブ⇒「文字の配置」で上下中央にする
②中央揃えにする

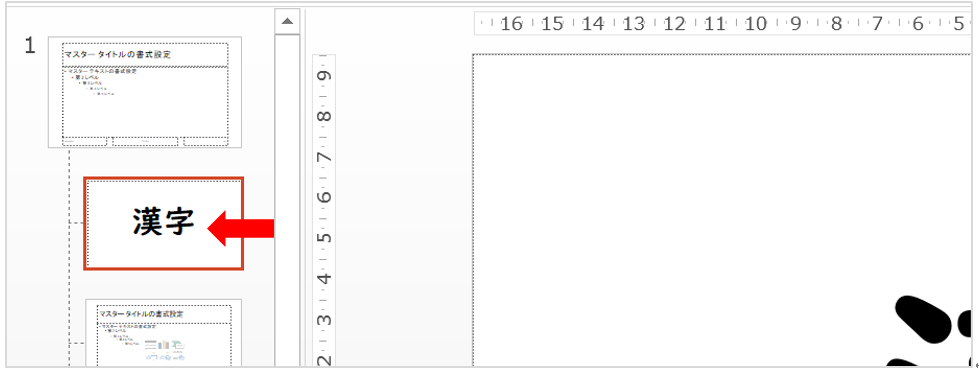
すると、こうなります。

6.ひらがな用のレイアウトも作成するのですが、この「漢字」レイアウトを複製します
①サムネイルの「漢字」レイアウト上でクリックし、コピー ※『Ctrl』+ C が便利です

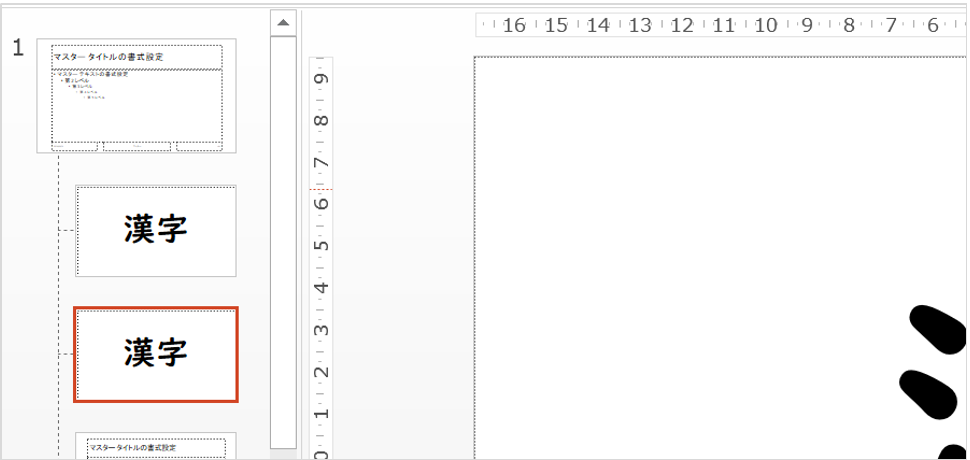
②下のレイアウトとの間をクリックし(オレンジ色のラインが出たらOK)、
ペースト(貼り付け) ※『Ctrl』+ V が便利です



7.複製したレイアウトを「ひらがな(よみかた)」用に変更します
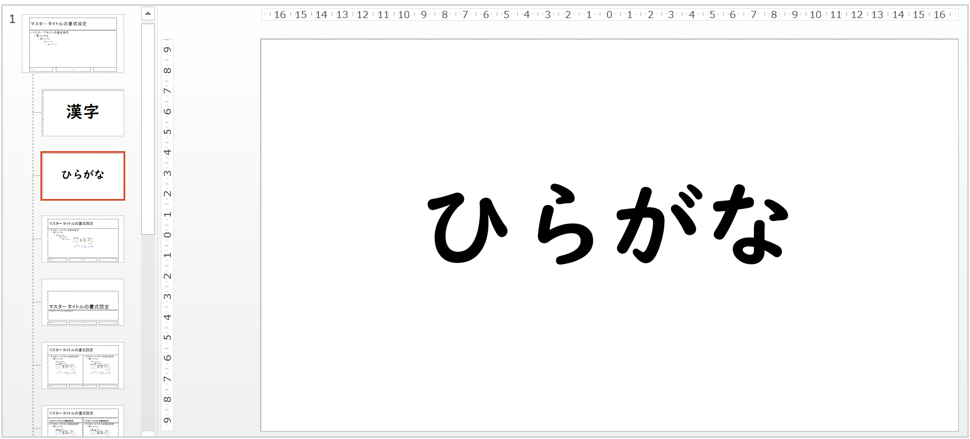
「漢字」と入力されているものを「ひらがな」に変更し、大きさを130ptにします。

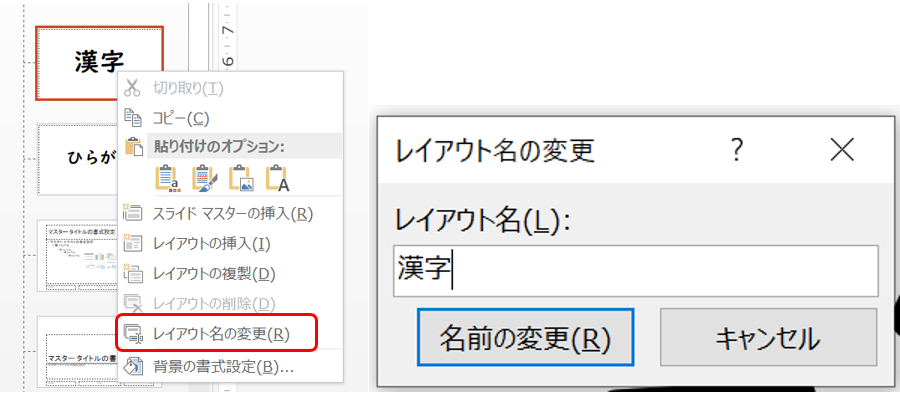
8.「レイアウト名」を変更します
後々の作業が分かりやすくなるよう、レイアウト名を変更します。
サムネイルのレイアウト上で右クリックし、「レイアウト名の変更」をクリックして、分かりやすい名前にします。
「漢字」は漢字という名前、「ひらがな」はひらがなにします。(分かりやすければ、他の名前でもOKです)

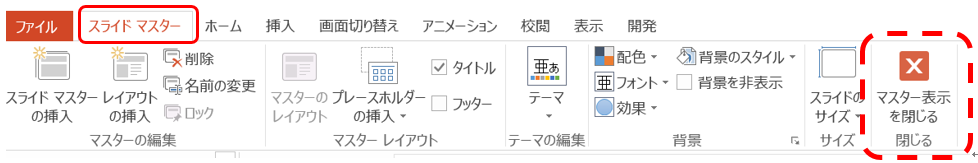
9.マスター表示を閉じます

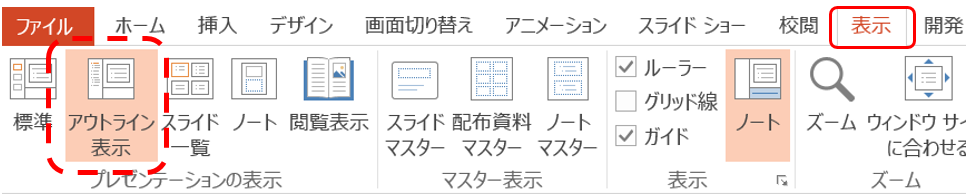
10.アウトライン表示にします
※「表示」タブ⇒「アウトライン表示」

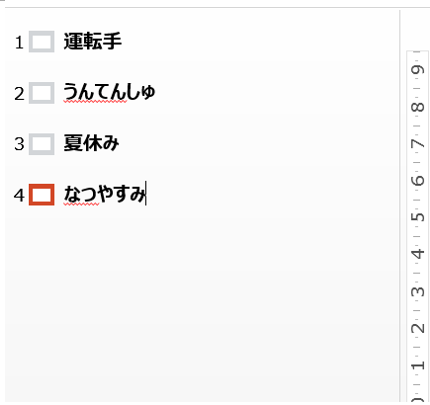
11.サムネイル部分に、漢字⇒ひらがな(よみかた)を入力していきます
この時、「Enter」キーを使うと、次のスライドに入力できるので、
スライドに直接入力するより、サムネイル部分に入力するほうが楽だと思います。

12.全て入力後、表示を「標準」にします
※「表示」タブ⇒「標準」

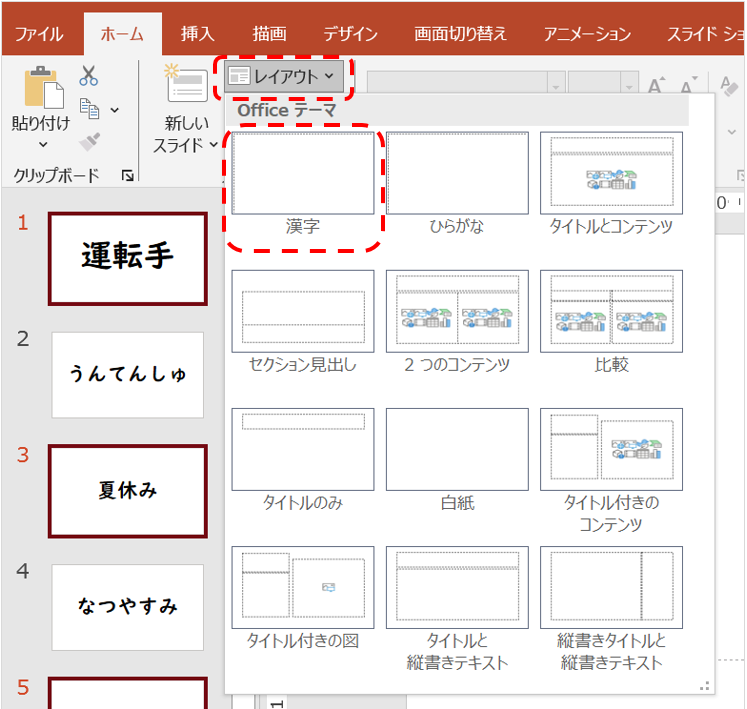
13.サムネイル上で、漢字のスライドだけを選択し、レイアウト「漢字」を適用する
①漢字のスライドを、『Ctrl』キーを押しながらクリックして選択する
②「ホーム」タブ⇒「レイアウト」の中にある、作成したレイアウト「漢字」をクリックする

漢字を入力したスライドが、まとめて同じ設定に変わりました。
14.サムネイル上で、ひらがなのスライドだけを選択し、レイアウト「ひらがな」を適用する
13と同様に、ひらがなのスライドだけを選択し、レイアウト「ひらがな」をクリックして、設定を統一します。
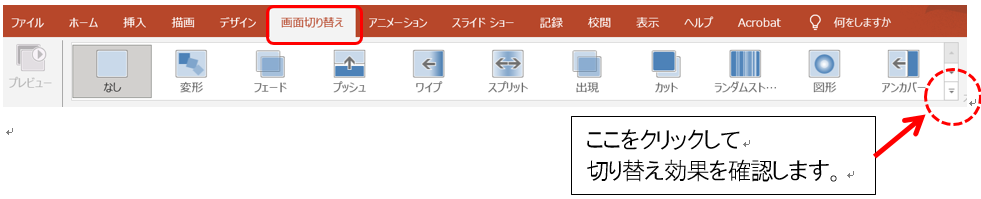
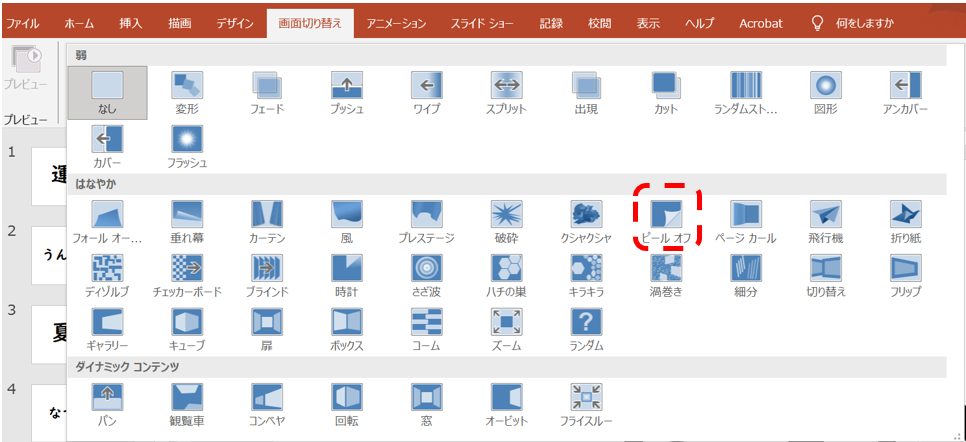
15.「画面切り替え」タブ⇒切り替え効果の中にある「ピールオフ」をクリックする


※「ピールオフ」をクリック後、同じ「画面切り替え」タブの右側にある『すべてに適用』を忘れずにクリックします。

これで設定は完了です。
スライドショーを開始して、動作を確認しましょう。
参考資料:授業をよりわかりすく「日本語教師のための教材デザイン講座」

授業で使う資料やイラスト、もっと効率よく準備したい!
そんな受講生の声からうまれた、待望の学びがこちらです。
日本語教師養成講座を受講中の方はもちろん
提案資料を作成するキャリアコンサルタントの方なども活用できる内容となっています。
はじめにPowerPointのスライド作成から入っていきますので、どなたでも始められますよ!
\この講座で学ぶ事/
・PowerPointの基本操作
・授業資料のポイント説明と作成
・ChatGPTの活用術 など
・授業スタイル:eラーニング
・教程数 :1.5時間×6教程
以前にも、『アシストのススメ』で、オンライン授業で役立つ内容をご紹介しました。
こちらも是非チェックしてみてくださいね。
アシストのススメ記事は >> こちら
講座監修された井谷講師からのコメントです。ぜひご視聴ください!
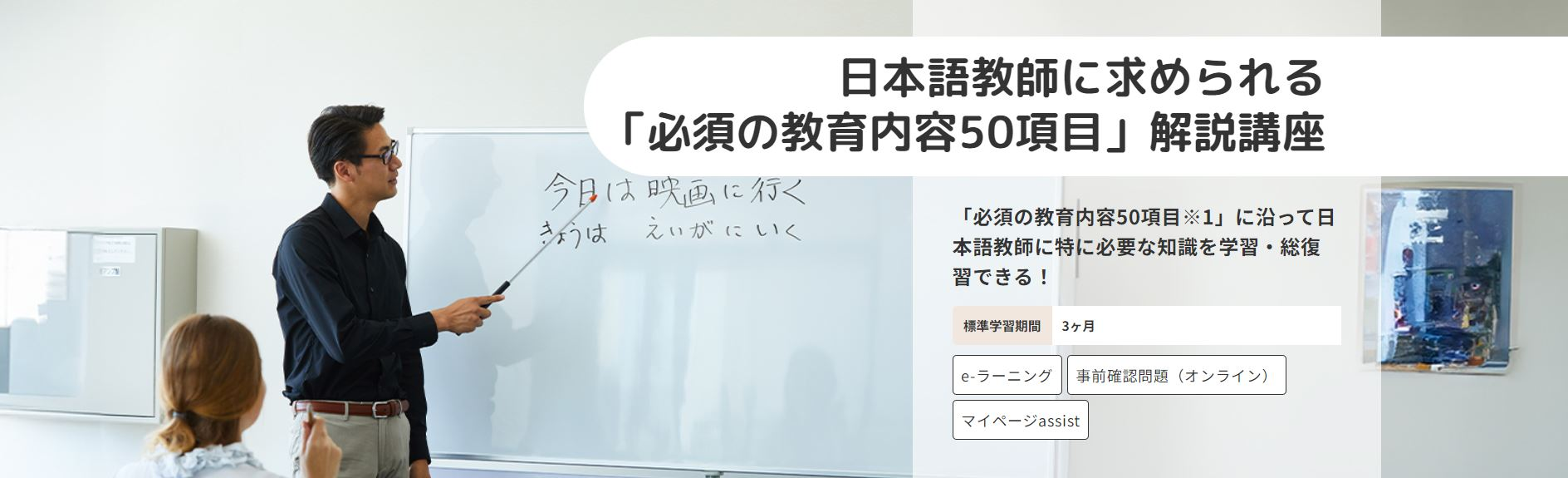
参考資料:日本語教師に求められる「必須の教育内容50項目」解説講座
「日本語教育人材の養成・研修の在り方について(報告)改定版」において示された「日本語教師【養成】における教育内容」に掲げられた「必須の教育内容50項目1」に沿って日本語教師に特に必要な知識を学習・総復習できる!
日本語教師として必要なのはもちろんのこと、2024年度から実施される「日本語教員試験」の基礎固めにもつながります。
国家資格となる試験に向けた準備を行うことができます。
<こんな方にオススメ!>
・日本語教師養成講座を受講している方
・日本語教師を目指される方
・現職で日本語教師の仕事に就いている方
※本講座は日本語教員の資格取得要件を満たすものではありません。
本講座における詳細が気になる方は、校舎スタッフまでお問合せください。
井谷 年江
-
PC
担当
浜松校
所属
米国留学から帰国後、広告代理店に勤務し、企画制作の仕事に従事。その後、印刷関係会社で、DTPやWEBデザインの職を経験。さまざまな「PC操作に困っている人」に出会い、なんとかしてあげたい気持ちを抱えていたら、いつの間にか講師という職に出会いました。日本語教師養成講座修了生でもあり、浜松校受講生さんのサポートもしています。
この講師の記事を見る