学びプラス情報
【WEB】受講生からのご相談「何をつくればいいのかわかりません!」への回答
-
Web/デザイン講座
記事のカテゴリー
-
学習に役立つ豆知識・スキル
こんな方に読んでほしい
-
デザインの勉強方法を知りたい方
記事から得られること
-
何をつくればいいのかわからない!のヒント
-
日常生活からデザインの勉強ができる
-
校舎・オンラインでヒューマンアカデミーの先生に聞きたくなる

今回は受講生からのお悩み相談シリーズです。
もっとも多いのが「何を(どんなテーマの作品)を作ればいいのかわかりません!」という相談です。これはかなりの方が悩んでいるのではないでしょうか?
作品が作れなければポートフォリオが完成しないので大きな問題ですね。
記事を読んで作品制作のヒントにしてください。
Webサイト制作の場合
Webサイトの作品の場合は、まずはポートフォリオサイトを作って見ましょう。
ポートフォリオサイトとは、制作した各種作品をまとめて紹介するWebサイトです。
これが無いと就活出来ません。
自分でWebサイトを制作したことがなくてもポートフォリオサイトはある程度必要なコンテンツは決まっているので作りやすいと思います。
ポートフォリオサイトに必要なコンテンツ
ポートフォリオサイトとして以下のような構成が一般的になっています。
・プロフィール(これまでの経歴や今後の夢)と現在のスキル
・作品(ポートフォリオサイトを制作した後に作りましょう)作品数はWebサイトを3つ、バナーやサムネイルは5つ
・お問い合わせ(フォームやSNSへ誘導)
ポートフォリオサイトとは「自己紹介&自己アピール」するWebサイトです。
架空のものでもなく、今の自分を表現するものなのでコンテンツは自分の中にあります。
構成は決まっていても見せ方は自由です。自分の好きなデザインやレイアウトに挑戦してみましょう。
作品は後から追加していけば良いです。まずは作品の入れ物を作りましょう。
どうしてもデザインやアイデアが浮かばない場合は、校舎でこれまでの受講生のポートフォリオサイトを見せてもらってください。
Webサイト制作の流れ
ポートフォリオサイトは必要なコンテンツは決まっているので、掲載する文章や画像素材を準備します。
ある程度素材が集まったら、サイトマップ→ワイヤーフレーム→カンプデザインの順に制作していきましょう。(このあたりは動画で学習してますね)
カンプデザインはデザインレイアウトは自由ですが、読みやすさは損なわないように注意しましょう。ファーストビューも意識して作れると良いです。
文章量が少なくなりがちなので少ないと思ったらここで追加します。
カンプデザインが完成したら画像を書き出して次はいよいよコーディングです。
言い忘れましたが、各工程で講師にチェックしてもうことをおすすめします。
ポートフォリオは自由なのですが、それでも講師に見てもらいアドバイスをもらってください。客観的評価を聞くことも大事です。
コーディングはHTML→CSS→JavaScriptの順に進めましょう。
フレームワークは使用せずにゼロから始めてください。(リセットCSSは使ってください)
ビューポートやメディアクエリを使ってモバイルファーストで進めましょう。
色々専門用語を書きましたが、忘れてしまった場合はもう一度動画を見て復習してください。
自分で解決できない時は、校舎やオンラインサポートを利用して講師に質問してください。
このような流れで最初のひとつ目のサイトが完成すると次のサイト制作はスムーズに進むはずです。以上で箱は準備できたので、後は掲載する作品制作ですね。
ポートフォリオサイトの次は?
「ポートフォリオサイト次のWebサイトは何を作ればいいですか?」という相談も受けます。
最初にNG例です。
おすすめしないのは、講座の動画の中や課題で制作したものを使うこと。
面接官は何度もそういった作品を見てるので、その作品に飽きてます。真剣に見てくれないでしょうし、過去の同じ作品と比較されます。気をつけてください。
やはり作品は自分でテーマを見つけて作るのが一番です。
よく見るのはカフェや美容室や飲食店などの店舗のWebサイト。
これらのテーマは全然わるくないのですが、完成したサイトが嘘っぽい、内容が薄いことが多々あります。
ポイントは、本当にありそうなサイトに見えること!見た人が行ってみたくなるようなサイトであること!つまりサイト制作には熱量や愛情が必要です。
自分がオーナーになった気持ちで真剣にコンテンツを考えて作って見ましょう。
必ず他のお店よりも優れている特徴を作ってアピールしましょう。
店舗のサイトでない場合は何かのWebサービスサイトとか?どうでしょう。
自分の中でこんなサービスがあったらいいなと思うものを作ってみるとか。
または情報をまとめたまとめサイトなど。これも自分が好きなことをテーマにすると作りやすいと思います。
もちろん知り合いで商売をしていたらそこのWebサイトを作らせてもらうのもありです。
それが実際に採用されたら実績なります。
実績は良いアピールになるので可能ならばチャレンジしてください。
バナーやサムネイル作品
Webサイト以外の作品だと、WebバナーやYoutubeサムネイルですが、こちらも熱量を持って本当にありそうな作品を作りましょう。
テーマは自由です。お店のオープン記念などのイベント、季節のイベント告知(クリスマスやお正月)、新商品アピール、会員募集告知等いろいろあります。
Photoshopやillustratorの生成AI機能を使って尖った商品を作っても面白いと思います。
バナーやサムネイル作品も完成したら講師に見てもらってくださいね。もっと良くなるアドバイスがもらえます。
さあこの記事を読んだ方は今から作品制作に取り掛かりましょう。
何を作ろうか考えるのが楽しくなっていませんか?
いろいろ想像(妄想)することは大事です。
閃いたアイデアを講師に話してみてください。もっとアイデアを広げてくれるはずです。
そうなったら作品制作はワクワクして楽しめるはずです。
参考
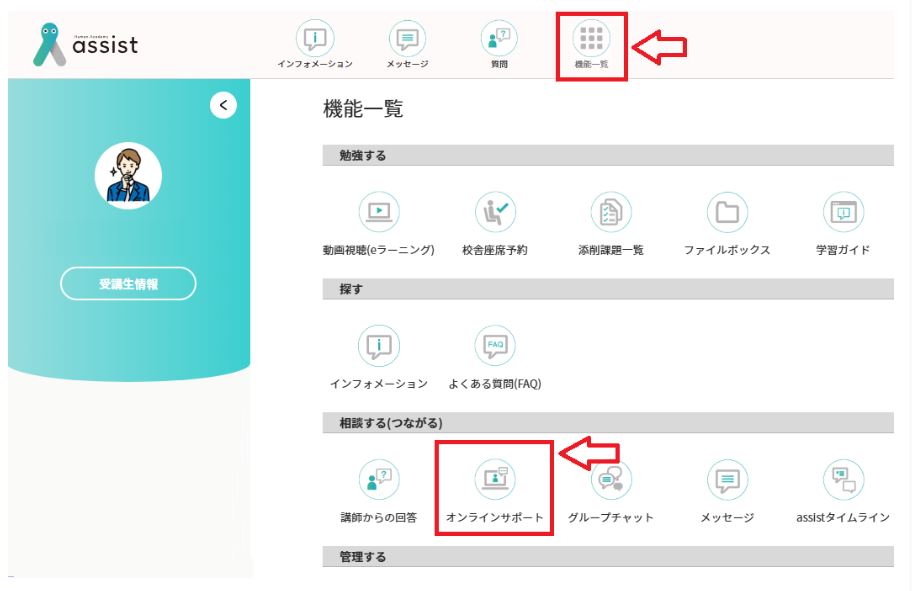
杉浦先生もおすすめのオンラインサポート(パソコン関連講座のみ対象)、活用されていますか?自宅にいながら該当の時間、曜日にアクセスしたらその場で講師が学習フォローをしてくれる学習サポートサービスです。
※オンラインサポートは、Zoomを使用して、学習でわからないところを直接質問できるサポートのため、基本的にスマートフォンではなく、PC使用がおすすめです。
是非assistの「機能一覧」から確認してみてくださいね。

杉浦 俊哉
-
Web/動画
担当
静岡校
所属
1999年4月からフリーランスのWebデザイナー ヒューマンアカデミーの非常勤講師は1997年から。使用しているPCはM1のMacbookAirとM2ProのMac miniです。
この講師の記事を見る