学びプラス情報
【Web】サイト制作に興味がある方必見!WordPressの基礎知識②
-
Web/デザイン講座
記事のカテゴリー
-
就職活動に役立つ豆知識
こんな方に読んでほしい
-
webサイト制作に興味がある方
記事から得られること
-
WordPressについての基礎知識

前回は「WordPressとは?」のような話から、最後はローカル環境の作り方まで紹介しました。
今回はテーマの使い方やオリジナルテーマの用意の仕方の内容になります。
続きものなので前回の記事を読んでいない方は最初に前の記事を読んでください。
前回の記事は >> こちら <<
LocalでインストールしたWordPressについて(前回の続き)
・英語版から日本語版に変更しましょう
前回紹介したLocalというソフトは数ステップでローカル環境にWordPressをインストールしてくれる素敵なソフトです。
講座で使用するXAMPやMAMPより圧倒的にわかりやすいと思います。
ただインストールしたWordPressが英語版になっていると思いますのでまずは日本語版に変更しましょう。
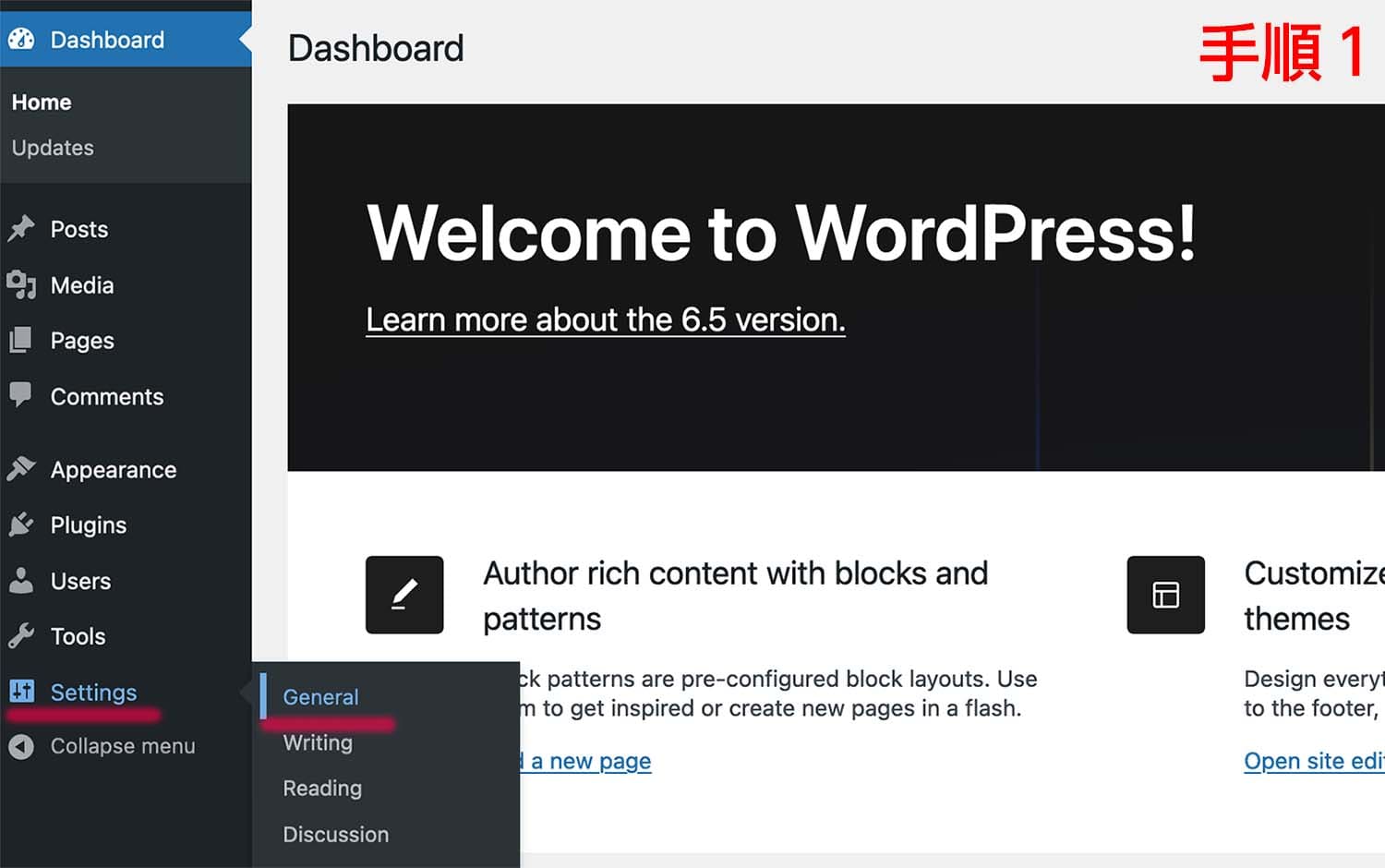
手順1
ダッシュボード画面のSettingsからGeneralをクリックします。

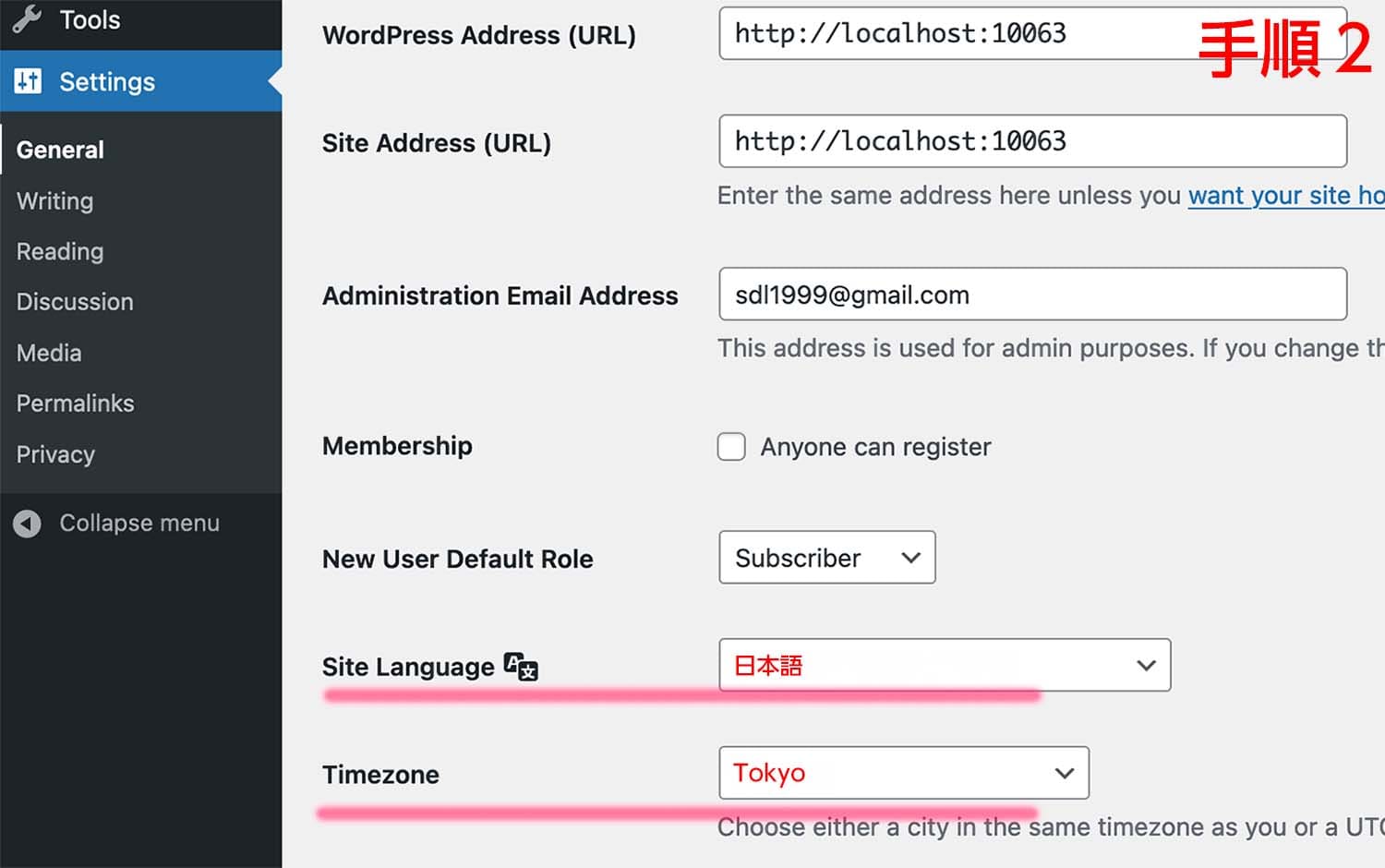
手順2
Site Languageを日本語に、TimezoneをTokyoに変更しましょう。

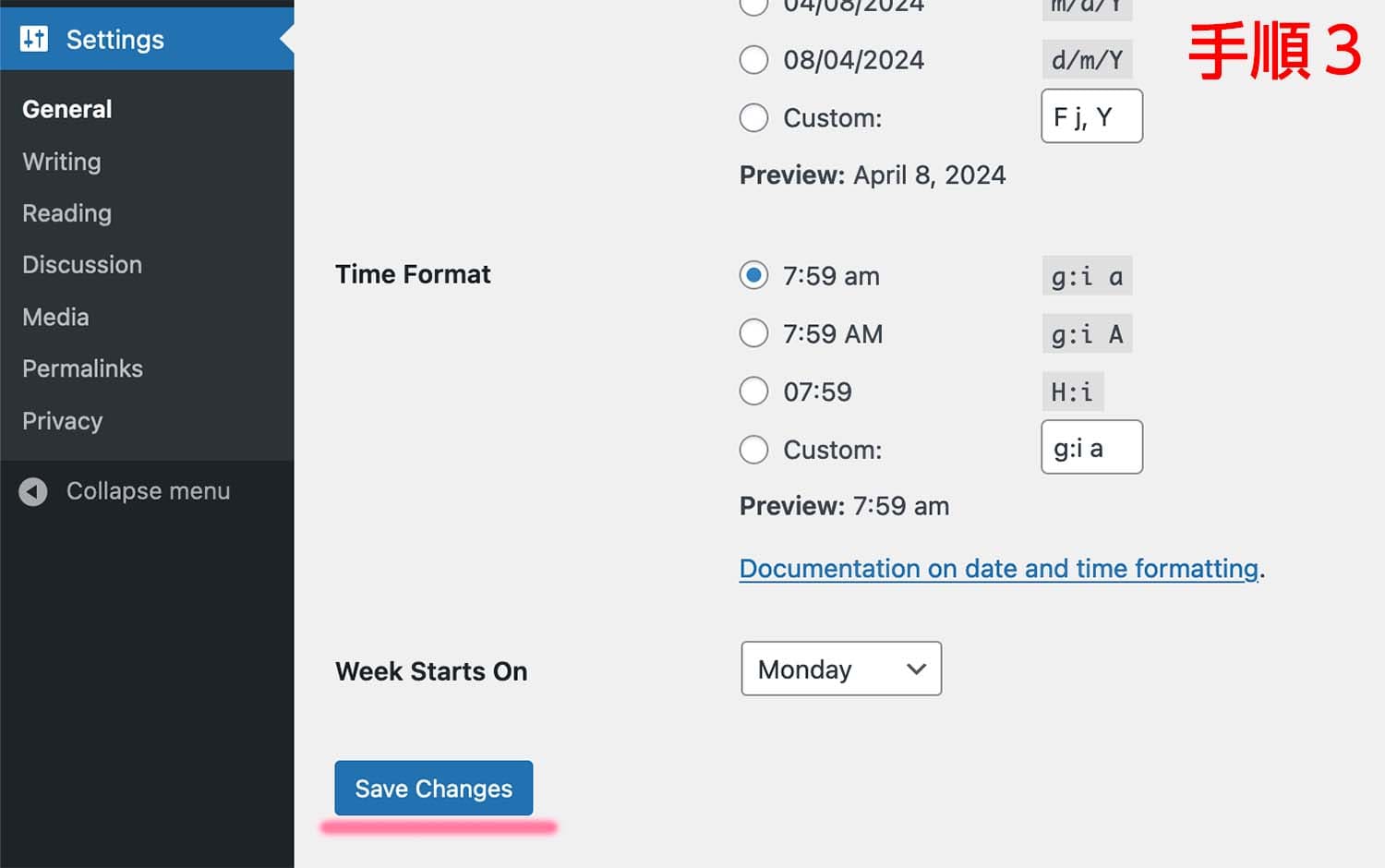
手順3
一番下までスクロールしてSaveChangesの青いボタンをクリックします。

これでWordPressの日本語化が完了しました。
・インストールした場所の確認
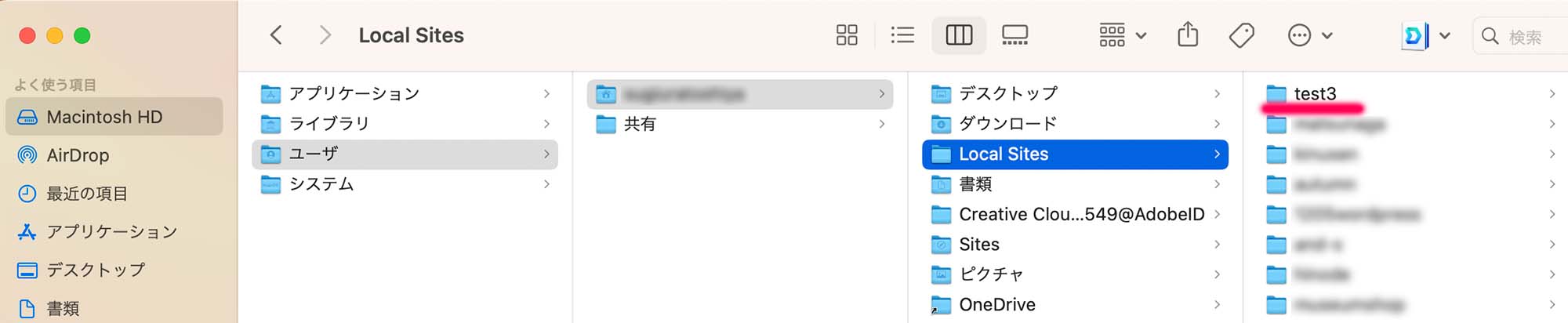
インストールしたWordPressが自分のPCのどこにあるのか確認しておきましょう。
Macの方は、ユーザー > 自分の名前 > Local Sites > インストールしたWordPressのタイトル名のフォルダ

Windowsの方は、PC > ローカルディスク(C)> ユーザー > 自分の名前 > Local Sites>インストールしたWordPressのタイトル名のフォルダ
にあります。
自分のPCのどこに何があるかは常に確認しておきましょう。
ファイル管理についての『過去記事』も参考にしてください。
┗【Web】ファイルの保存・整理整頓術
ダッシュボード(管理画面)の確認
・初期状態で編集可能な投稿/メディア/固定ページ
ダッシュボードでまずは投稿/メディア/固定ページを確認しておきましょう。
投稿は時系列で表示されます。
初期設定では新しい投稿ほど目立つ位置に表示されます。古い記事になればなるほど目立たなくなります。
投稿から作ったページはシングルページと呼びます。
メディアは画像や動画などをアップロードする場所になります。
メディアにアップロードした画像は投稿や固定ページで使用できます。
固定ページは時系列ではない常に表示しておきたいようなページに使用します。
例えば、会社概要やお問い合わせフォームなどです。
作りたいホームページの構成を考えて、
どのページを固定ページにするのか?シングルページにするのか?考えましょう。
・ブログではなく、企業サイトの場合の構成
WordPressはブログと企業サイトでは構成が変わってきます。
一般的にブログではトップページに記事一覧のコンテンツがありますが、企業サイトでは記事一覧(お知らせ一覧)はトップページではなく別ページのコンテンツとなります。
もちろんトップページに最新記事を数件表示することも可能です。
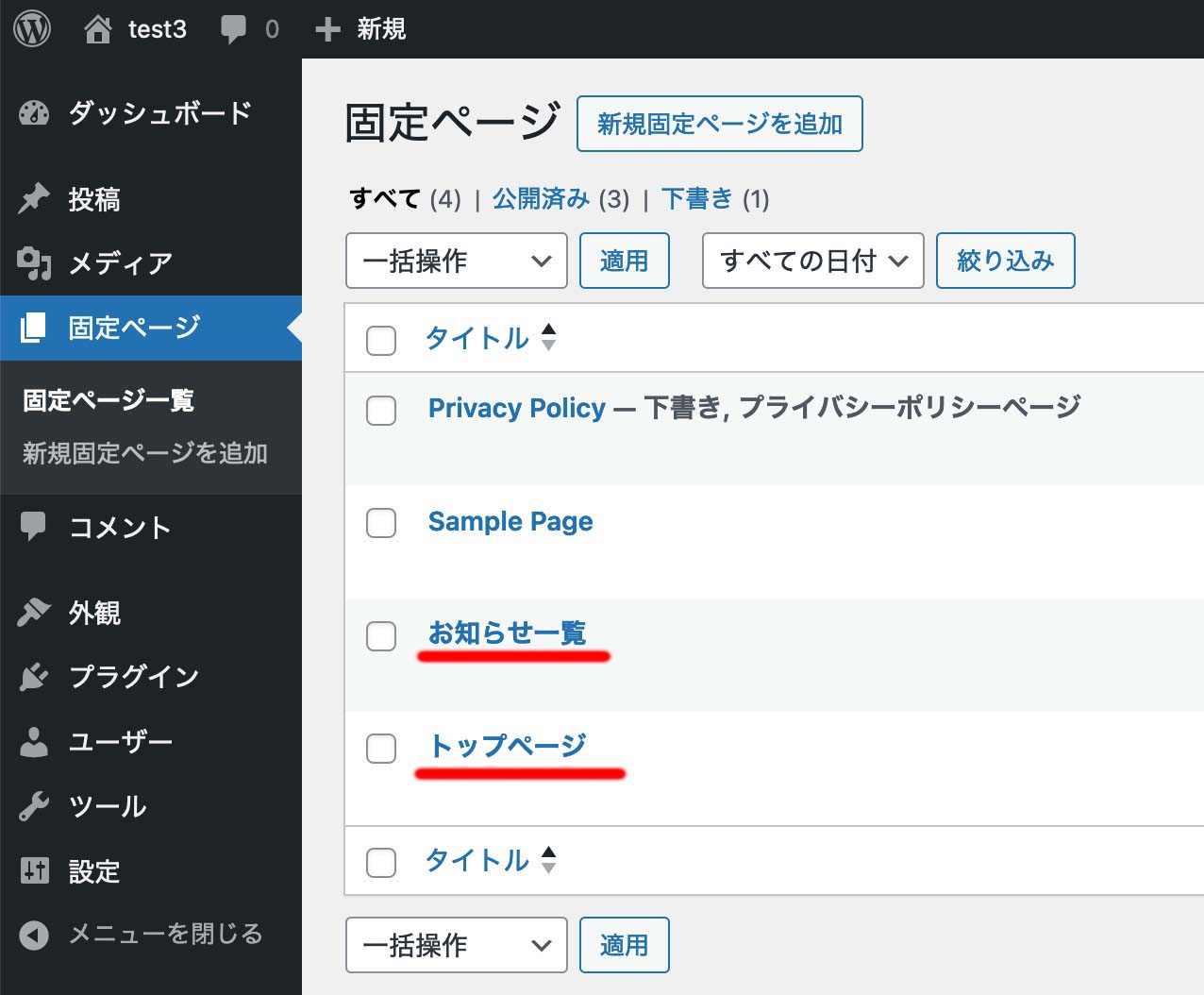
このような形にしたい場合は、最初に固定ページを2ページ作ります。
1つはトップページ、もうひとつは記事一覧ページです。
ページの中身は空のままでいいので、タイトルだけ付けて公開ボタンを押してください。
ダッシュボードに戻り、固定ページ→固定ページ一覧をクリックしてください。

上図のようになっていると思います。
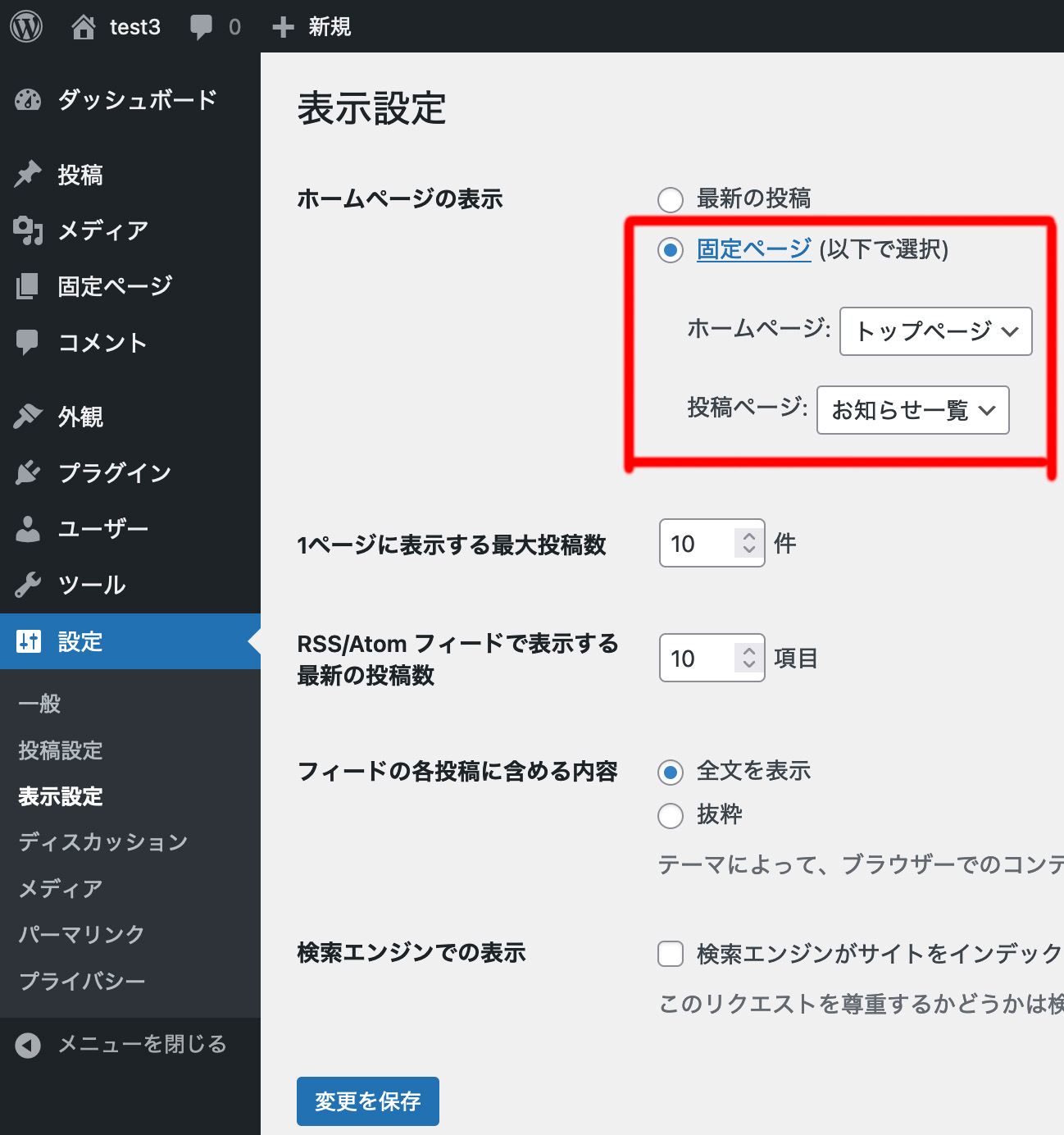
次に、設定→表示設定をクリックします。
ホームページの表示の項目が最新の投稿が選ばれていますが、固定ページに変更します。
その下のホームページの選択からトップページを投稿ページの選択からお知らせ一覧を選びます。

変更したら下の変更を保存をクリックしてください。
以上でホームページの構成が変わりました。
実際にこの2つのホームページの表示方法を切り替えて確認してみると
違いがわかると思います。
・テーマの変更
ダッシュボードの外観→テーマをクリックしてください。
最新のWordPressのテーマTwenty Twenty-Fourが選択されていると思います。
新しいテーマを追加のボタンがあります。ここから追加するテーマはWordPress公認なので無料です。安心してダウンロードしてください。
また選んだテーマによってカスタマイズできることが変わります。
色々なテーマを試してみてください。
最もシンプルなテーマを作ってみよう!
最後に最もシンプルなテーマを作って終わりたいと思います。
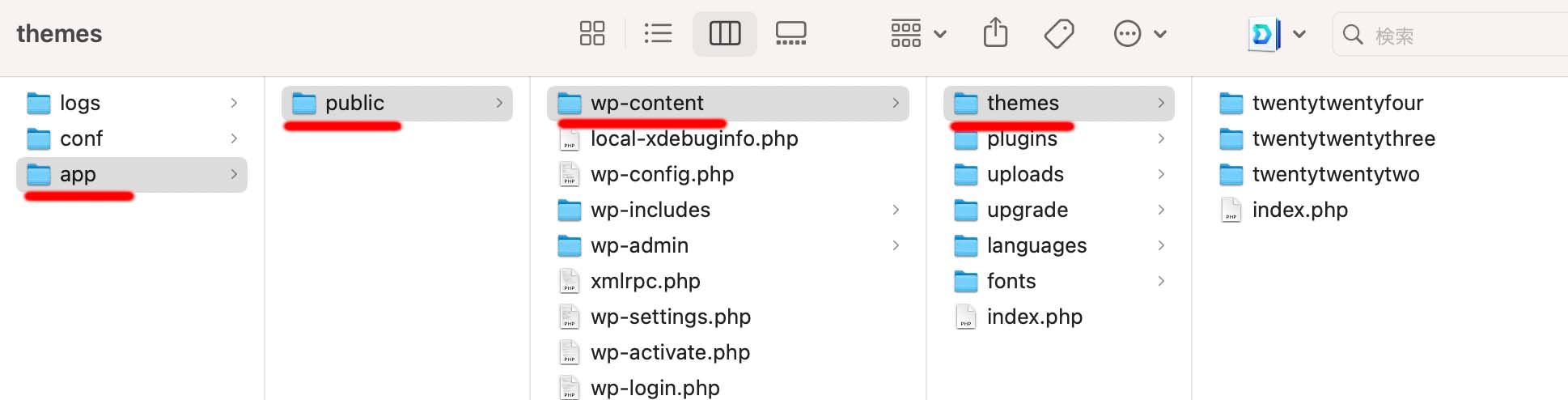
インストールしたWordPressのフォルダの中を開きます。
ここがテーマファイルの保存場所になります。

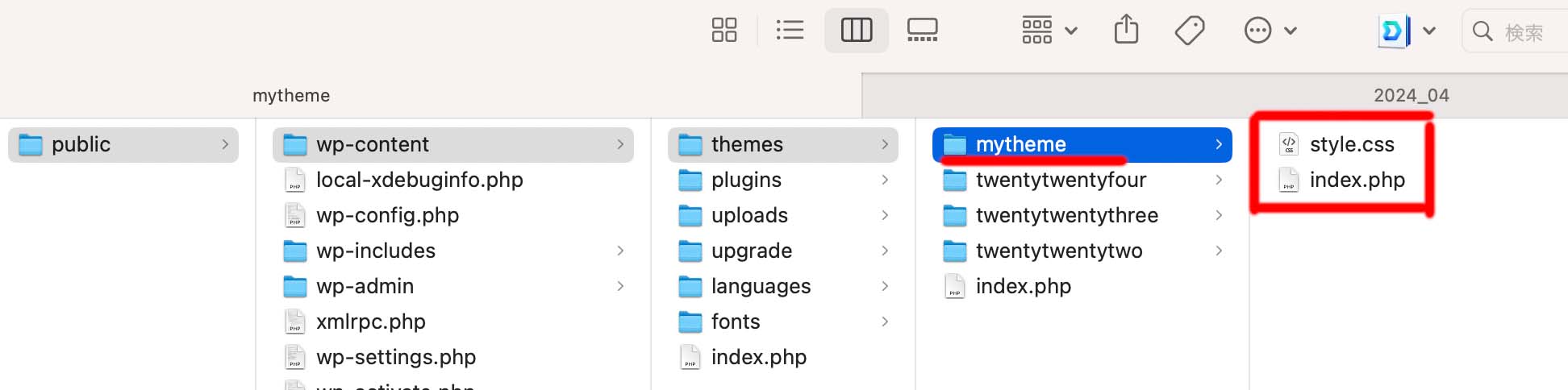
この場所に半角英数字でフォルダを作りましょう。※見本はmythemeとしました。
さらにその中に中身は空でいいので、「index.php」と「style.css」を作って入れましょう。

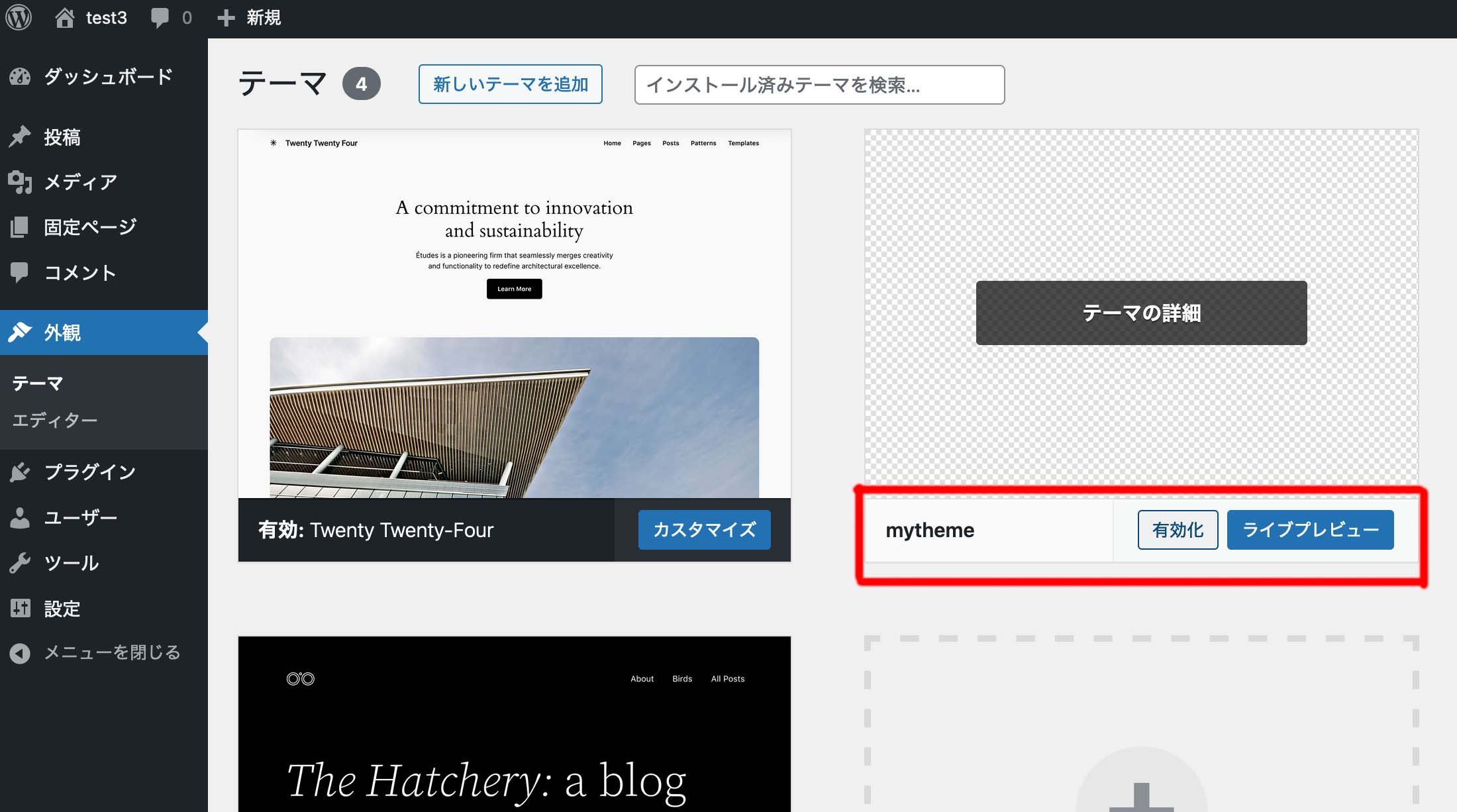
さあ、完成です。ダッシュボードの外観を見てみましょう。
今入れたテーマの名前が表示されていると思います。

そのテーマを有効化してみましょう。有効化したらサイトを表示してみましょう。
真っ白なホームページが表示されますね。
有効化したテーマフォルダ内のテーマファイル(index.phpとstyle.css)に何も記述していないので当然です。
でもここから始めていけばオリジナルテーマを作っていくことができます。
次回をお楽しみに!
参考①:
参考②:
\受講してよかった率が高い!/
ポートフォリオ・デザインワークスのススメ
ある程度、Adobeソフトの基本操作ができるようになった受講生からのお声です。
『操作はできるようになったけど、就活用の作品作りはどうやって作るかわからない』
『いざ、制作しようとすると、何をどう配置するか、配色はどうするのが見やすいのか迷う』
▼そんな方にお勧めなのがこの2つ!▼
【ポートフォリオ講座】

「自分のポートフォリオ作品を作る」と目標を設定し、
受講期間を定めて、プロの講師から体系的に学び、実践的に作品を作る講座です。
\この講座で学ぶ事/
・作り方や、採用されるポートフォリオのポイント
・自身のポートフォリオを作成し、プロ講師が添削
・授業で作成した課題を、そのまま就活に活用!
【デザインワークス講座】

目的にあった作品を作れる「デザイン力」を身に着けるため、「デザインのルール(公式)」を基礎から学べる講座です。
一度ちゃんと学んでよかった!と、好評の講座です。
\この講座で学ぶ事/
・デザイン理論
・バランス、配置、黄金比などレイアウト基礎
・フォントの選び方・画像の編集の仕方
・行間・イメージの作りかた など
就転職に絶対必要なスキルは…
センスの良い作品を作れるようになりたい
クライアントのニーズにこたえられるデザインを作成できるようになりたい
就転職活動で必要な作品集(ポートフォリオ)を先生と一緒に作りたい
企業が求めるスキルを身につけたい
そろそろ、就転職時期が近付いてきた。これからどう動いたらよいかが分からない。
自分の作品が、一人では作れない。
そんな方は是非、下記体験セミナー・開講コースにご参加ください。
▼各校舎の開講情報・講師プロフィールはこちら!
https://assist-info.athuman.com/campaign/design-special-2403/
※校舎によって、授業回数・金額が異なる可能性があります。詳細は、所属校舎にご確認ください
参考③:Webデザイン講座・動画クリエイター講座
ヒューマンアカデミーのWeb系講座は、
未経験からWebデザイナーになれる・働きながら学んでスキルを身につけられる講座
をご用意しています。


新しいスキルで、新しいチャンスを

転職・スキルアップに役立つ対象講座が最大56万円キャッシュバック!
この度ヒューマンアカデミーのWeb・動画・プログラミング講座は、
経済産業省による「リスキリングを通じたキャリアアップ支援事業」の対象講座として採択されました。
※リスキリングを通じたキャリアアップ支援事業の適用条件、対象コースなどの詳細はキャリア相談にてご説明しております。
本制度の利用にあたっては必ず事前に校舎スタッフまでご相談ください。
杉浦 俊哉
-
Web/動画
担当
静岡校
所属
1999年4月からフリーランスのWebデザイナー ヒューマンアカデミーの非常勤講師は1997年から。使用しているPCはM1のMacbookAirとM2ProのMac miniです。
この講師の記事を見る